先方都合で既存のWordPressで作成されたサイト内に静的htmlページを設置することになりました。サイトの構成上、WordPress内に設置せざるを得ず、色々見ながらやってみたら意外とカンタンだったのでメモ代わりに残しておきます。
まずはバックアップ
もしもの事を考えバックアップ。WordPressは動的要素で構築されたCMSなので「物理ファイル」と「DB」両方バックアップを取る必要があります。
物理バックアップ
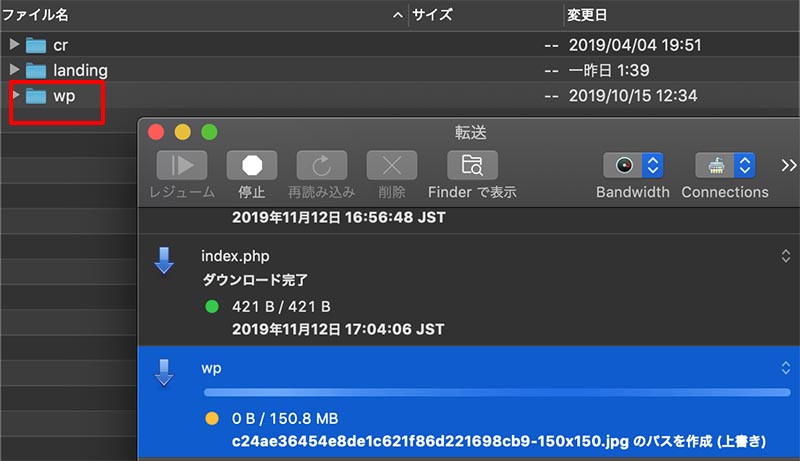
まずは物理ファイルから。できればftpからアクセスできたほうがラク。

「wp」がWordPressを構成するファイルたちなのでコレをまるまる保存します。物理バックアップはこれだけ。時間がかかるのでDBバックアップも並行してやっておいたほうが良いですね。
DBバックアップ

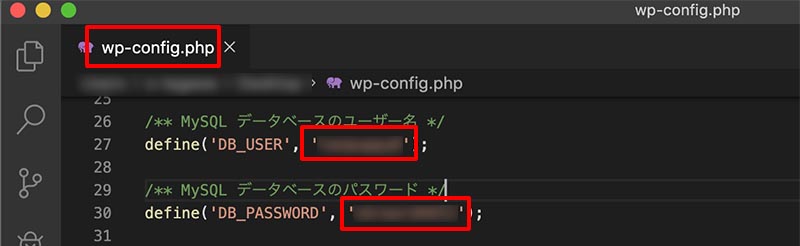
おなじみphpMyAdminから。普通の人は滅多に触れることがないと思います。パスワードとか忘れちゃったよ!という人は

先程バックアップとった「WP」フォルダ内の「wp-config.php」の中にバッチリ書いてあります。ご安心を。

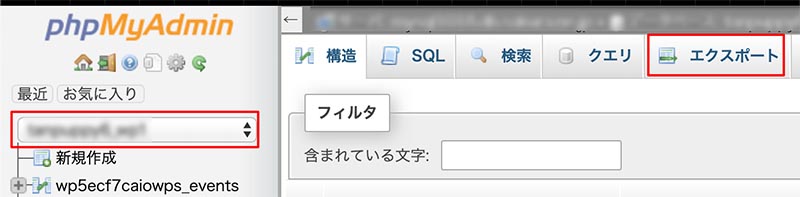
ログインできたら「左タブ」からWPの入っているDBを選択します。
その後右上の「エクスポート」を押します。

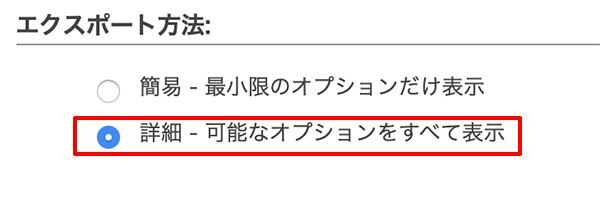
エキスポート方法を聞かれるので「詳細」をクリック。

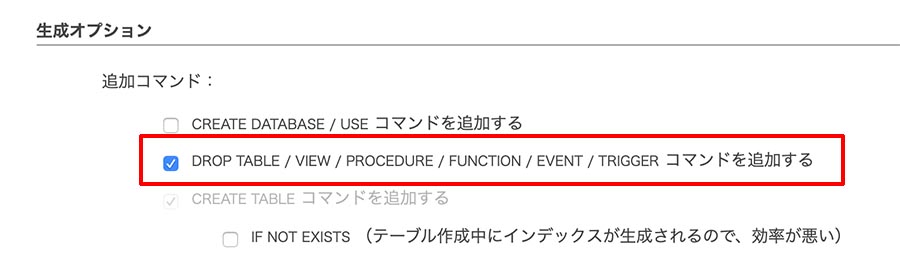
「生成オプション」では上記の「DROP〜」を選択します。あとは「実行」すると…

これでダウンロードされたsplファイルになります。

物理ファイルとDBファイル。ワンセットで安心。
バックアップのとり方はこちらのサイトを参考にさせて頂きました。プラグイン使う方法も乗っています。
ftp上での作業
次に実際の作業に入ります。エラーさえ出なければ意外とカンタンです。

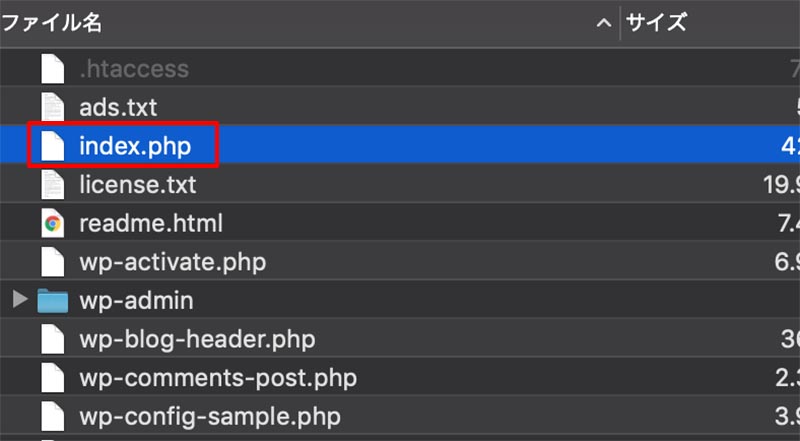
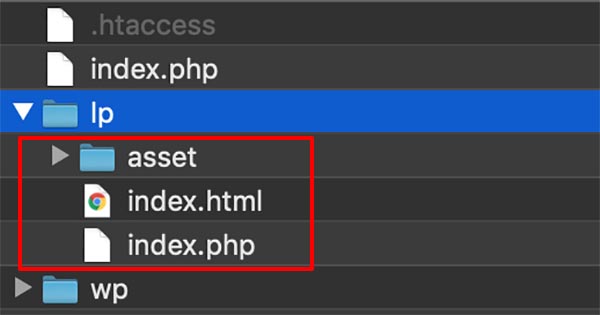
「index.php」人によって「wp」フォルダと並んでいたり、「wp」内にあったり構造が違うかもしれませんが、この「index.php」ファイルを

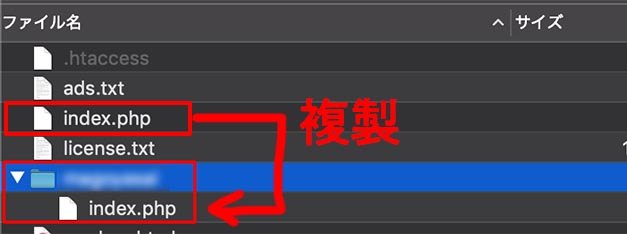
同階層にフォルダを作成します。(このフォルダ名はURLにも出てくる名前になります。)
この中に「index.php」を「複製」します。「複製」です。間違っても移動させないように。100%エラーになるので。

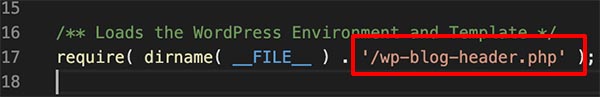
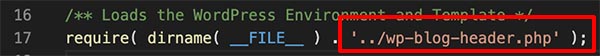
「index.php」を開いて…

中身をこのように書き換えます。「..」を追加するだけです。

先程のフォルダの中に静的htmlファイルの一式ぶち込みます。
基本的にはこれだけで見れるようになっているハズ。
URLは「元々のWordPressのURL/つけたフォルダ名/」です。
エラーが出る、動かない場合
「リダイレクトループ」なる現状が起こっているそうです。その場合「function.php」を書き換える必要があります。
それどこにあるの?
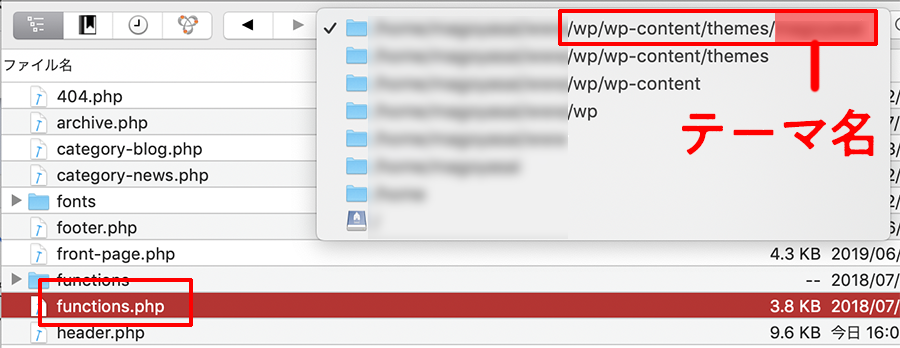
各テーマファイルの中にあります。

上記のように現在使用しているテーマのフォルダの中身に入り込み、その中の「function.php」に次の一文を書き加えます。
remove_filter('template_redirect', 'redirect_canonical');
おそらくテーマごとに違ってくると思うので、書き加える場所はこちらを参考に。まぁ画面真っ白になったもバックアップがあるので元には戻せます。
以上、カンタンなので是非チャレンジしてみてください。
参考サイト