わたくし最近XDばかり使うようになったXD大好きユーザーの一人ですが、日頃から感じている不満点がいくつかあります。
- ショートカット覚えにくい問題
- ショートカット少ない問題
- カスタマイズできない
例えば「四角形ツール」。イラレだと「M」で四角形ツールに切り替えです。なのにXDでは「R」なんです。おそらく「Rectangle」の略でweb系の人からすると納得できるかもしれませんが、イラレユーザーからすると違和感でしかありません。長年の経験からくるクセでおそらく1,000回くらいは間違ってM押してるんじゃないでしょうか。
逆にイラレに戻ったとき間違う現象も。
バージョンアップが早いので、いつかはカスタマイズできるようになるんでしょうが、作業は待ってくれません。せめてイラレでよく使うけど足りてないショートカットだけでも増やしてくれないか、そう思ってたときに
既存のプラグインを改造して、#AdobeXD で塗りと線のオフにショートカットを設定することに成功した😄
— Tantan / Web制作修行中 (@shamojiko) August 25, 2019
オンにする方法はわからず。Javascriptができればな〜〜。
次の野望は、文字揃えのショートカットかな。 pic.twitter.com/jfCmdIHnEx
おお! できるんや!
Tantan(@shamojiko)先輩が既に実装していました。
さすがや…さすがのXD愛…
これを見てやってみよう! と思いました。
この記事の目次
なぜプラグインで?
プラグインにするとキーボードショートカットが使えるようになります。プラグイン自体でもショートカットを設定できますが、より複雑なショートカットに対応させるべくシステム設定項目からも設定できるようになります。
(これもtantanさんに教えてもらいました!)
詳しくは後述します。
前提
その前にわたくしのjavascript歴
- イラレ・フォトショ用のjavascriptを多少
- jQueryを使った分を解説系webサイト見ながらコピペしていじる
web用javascriptは超初心者です。私ができるjavascriptなら小学生でも出来ると思います。高度な解説は期待しないでください。
やってみようぜ
というわけで作成していきます。
IDを作ろう
まずこちらからプラグインIDを作成します。
https://console.adobe.io/plugins

サインインします。GoogleアカウントやFacebookアカウントでも入れるようです。

初回の表示がどうだったか覚えてませんが…まぁ新しいプラグインを作るんで「New Plugin」ですね

作りたいプラグインの名前を入れます。今回は「選択したテキストを中央揃えにする」プラグインを作成したいのでこんな名前に。ハイフンとか使えないみたいです。

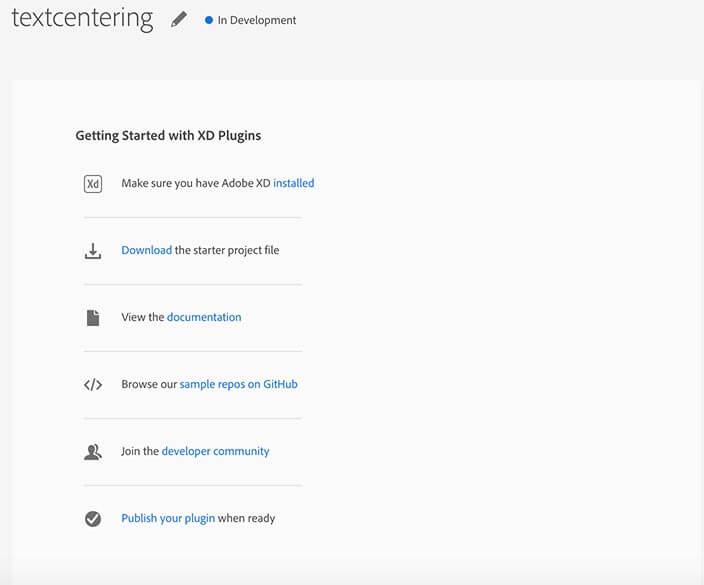
するとこんな画面に。

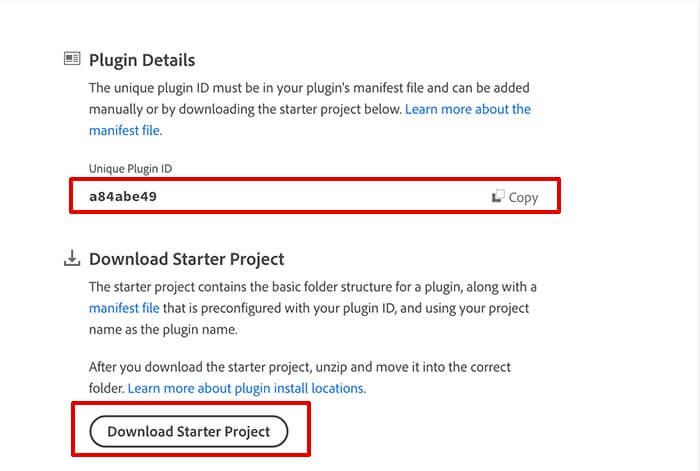
下にスクロールすると「ID」が発行されています。これはすぐ後に必要になります。また、さらに下部に「Download」ボタンがあるので、そこからサンプルをダウンロードしましょう。解答すると「ID名」のフォルダが現れます。

それをプラグインフォルダに入れます。
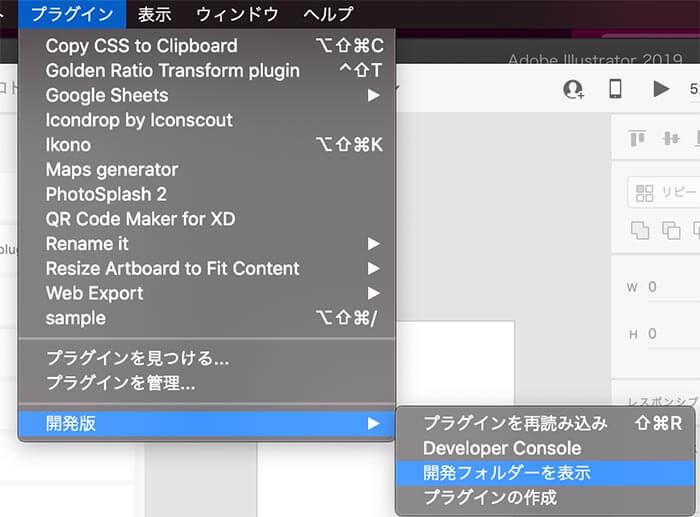
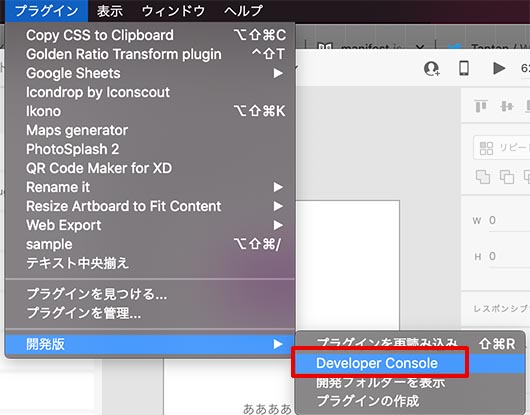
XDを起動し、「プラグイン」→「開発版」→「開発用フォルダーを表示」

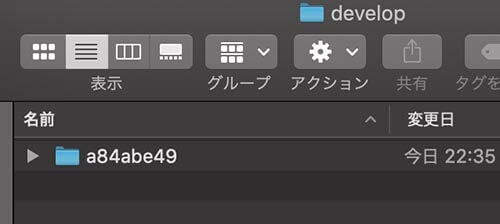
「developer」フォルダが開くので、そこにフォルダをぶち込みましょう。
この状態でmacなら「cmd+Shift+R」(winはctr+Shift+Rかな)でプラグインフォルダを再読込します。

先程作成したプラグイン名で新しく増えています。

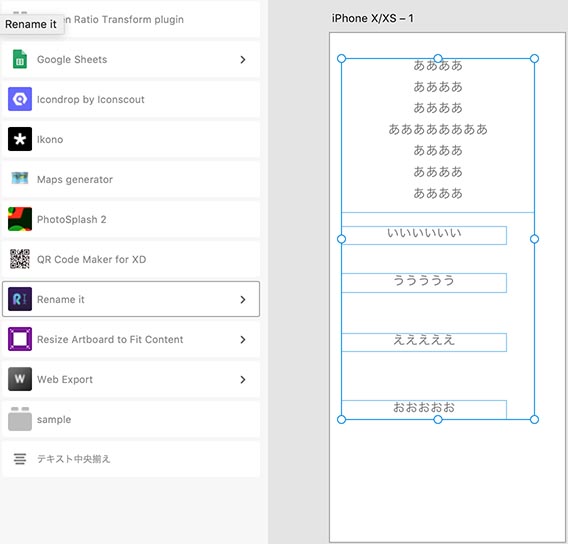
プチっと押して実行するとこんな感じ。サンプル状態だと「create rectangle」という座標(100,100)に紫の四角形を作るプラグインのようですね。
ここから先は実際にプラグインを作成していきます。
javascriptを編集する
まずフォルダ構成は以下のようになっています。それぞれ
- images(フォルダ)…アイコンなど画像置き場
- main.js…実行ファイル本体
- manifest.json…定義ファイル
ダイアログとか必要ならもっと複雑な構成になるようですが初心者なので今回はこれベースで書き換えます。
manifest.jsonの編集
まずは定義ファイルから。
このサイトを参考に
以下はもともとのmanifest.jsonです。
{
"summary" : "Summary of your plugin",
"languages" : [ "en" ],
"author" : "Your Name",
"name" : "textcentering",
"host" : {
"app" : "XD",
"minVersion" : "13.0"
},
"description" : "Description of your plugin.",
"helpUrl" : "https://mywebsite.com/help",
"id" : "a84abe49",
"icons" : [ {
"path" : "images/icon@1x.png",
"width" : 24,
"height" : 24
}, {
"path" : "images/icon@2x.png",
"width" : 48,
"height" : 48
}, {
"path" : "images/icon@3x.png",
"width" : 96,
"height" : 96
}, {
"path" : "images/icon@4x.png",
"width" : 144,
"height" : 144
}, {
"path" : "images/icon@5x.png",
"width" : 192,
"height" : 192
} ],
"uiEntryPoints" : [ {
"label" : "Create Rectangle",
"type" : "menu",
"commandId" : "createRectangle"
} ],
"version" : "0.0.1"
}
書き換えたところ
まずはじめのセクション
"summary" : "A plugin for centering text", "languages" : [ "en", "ja" ], "author" : "wasabitaro", "name" : "テキスト中央揃え",
- summary…概要だと思うのでそれっぽいことを。
- languages…言語。デフォでen(glish)なので「ja」追加。
- author…ご自身のお名前を。恥ずかしければ入れなくてOK
- name…プラグインの名前ね。日本語もいけるっぽい。
公開する気がなければname以外は入れなくてもいいかも。次のセクションでは
"description" : "テキストを中央揃えにするプラグイン", "helpUrl" : "https://mywebsite.com/help", "id" : "a84abe49",
- description…説明?日本語いけるっぽい。
- helpUrl…見たまんま。ヘルプページなんてないよね個人だと。
- id…発行した番号。はじめから入っていた。
ここもID以外は適当でいいかも。IDは正確にね。
次のアイコンのところは所定のサイズで作るとアイコンが変わります。それっぽいアイコンを作って入れ替えましょう。ここは設定しないと増えたときにわからなくなります。
"label" : "textCentering",
"type" : "menu",
"commandId" : "textCentering",
- label…それっぽい名前を
- commandId…この名前は「main.js」内のcommandIdと揃える必要あり
さらにショートカットがほしければ
"shortcut": {
"mac": "Cmd+Shift+w",
"win": "Ctrl+Shift+w"}
と追記することでショートカットを設定可能!! ただし「必ずCmd or Ctrl が必要」「英数字以外使えない」など制約有り
main.jsの編集
main.jsは実行ファイル。ここからが本番です。
サンプル元のファイルはコチラ
const {Rectangle, Color} = require("scenegraph");
function rectangleHandlerFunction(selection) {
const newElement = new Rectangle();
newElement.width = 100;
newElement.height = 50;
newElement.fill = new Color("Purple");
selection.insertionParent.addChild(newElement);
newElement.moveInParentCoordinates(100, 100);
}
module.exports = {
commands: {
createRectangle: rectangleHandlerFunction
}
};
まず、下半分の
module.exports = {
commands: {
createRectangle: rectangleHandlerFunction
}
};
これを
module.exports = {
commands: {
textCentering: textcenteringFunction
}
};
とmanifest.jsonの「commandId」と名前を合わせる必要があります。
「textcenteringFunction」はこれから作っていくFunctionの名前です。お好きな名前をつけましょう。
ここまでで保存し、XDで「Cmd+Shift+R」でプラグイン再読込すると(これ後で何度も使うので覚えとこう)

変わってますね…これだけでも少しテンション上がりますね
次に最初の部分
const {Rectangle, Color} = require("scenegraph");
この「require」は「APIを呼び出す」記述になるそうです。新しく色を作ったり多角形を作ったりする場合は必要です。が、今回はすでに存在するテキストボックスをセンター揃えするだけなので不要です。削っても構いません。
function rectangleHandlerFunction(selection) {
ここは先程つけたFunctionの名前に合わせます。
function textcenteringFunction(selection) {
ですね。
ここまでで下準備は完了です。
中身を書いていく
const newElement = new Rectangle();
newElement.width = 100;
newElement.height = 50;
newElement.fill = new Color("Purple");
selection.insertionParent.addChild(newElement);
newElement.moveInParentCoordinates(100, 100);
現状「紫の長方形を描く」内容となっているこの部分をまるっと書き換えます。
selection.items[0].textAlign= "center";
一行で書くとこうなります。
「選択した」「アイテムたちの0番目の」「文字揃え」=「センター」
これは初心者でもわかりました。
ここから複数選択した場合でも対応させるべくループさせます。少し苦労しました。
var soroe = selection.items;
var number = soroe.length;
for (var i = 0; i < number; i++) {
/*console.log(i,number);*/
soroe[i].textAlign= "center";
}
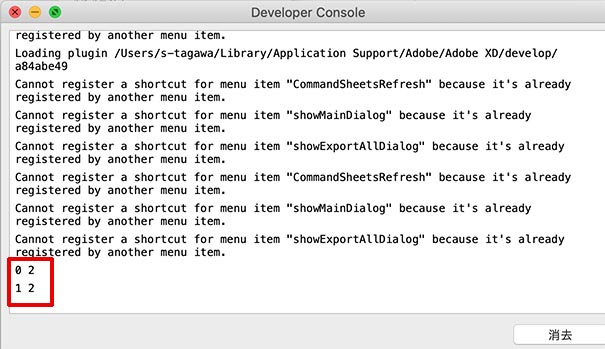
コメントアウトしてますが「console.log()」で途中の結果を呼び出せます。

ここから

こんな感じに。


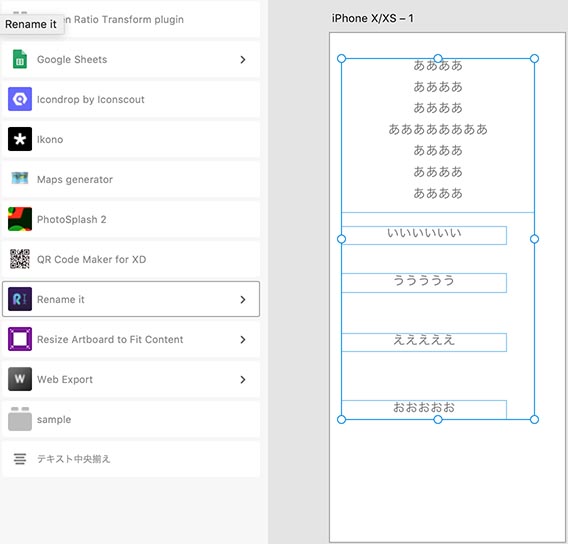
見事に複数選択対応。最終形は
function textcenteringFunction(selection) {
var soroe = selection.items;
var number = soroe.length;
for (var i = 0; i < number; i++) {
console.log(i,number);
soroe[i].textAlign= "center";
}
}
module.exports = {
commands: {
textCentering: textcenteringFunction
}
};
ショートカットに対応させる
最後に「mac標準機能」でショートカットを設定します。manifest.jsonでも設定できますが、「必ずCmdが必要」「英数字のみ」と制約が多く、イラレとショートカットを合わせる際に障害となります。なので、今回はこちらの機能を使います。

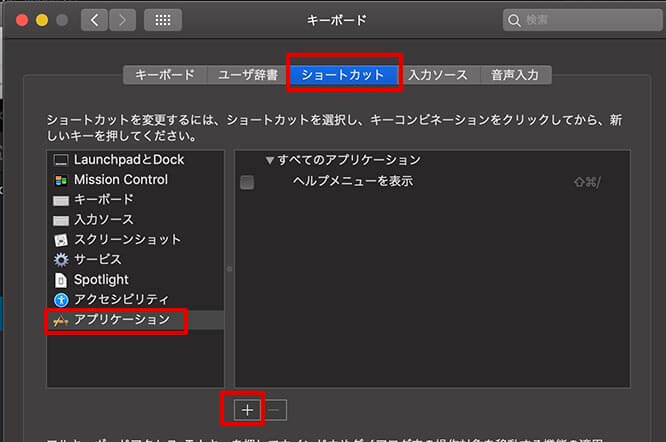
アップルメニューの「システム環境設定」「キーボード」から

「ショートカット」の「アプリケーション」

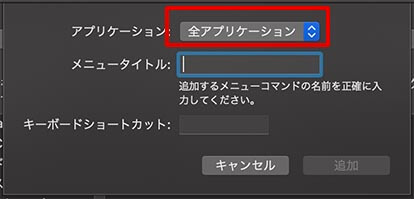
「アプリケーション」をプルダウンし

「その他」を選択、「AdobeXD」を選びます。

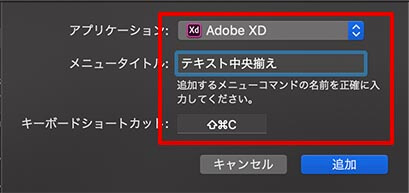
「メニュータイトル」に先程のプラグインの名前を「正確に」入力します。「キーボードショートカット」は設定したいショートカットを入力します。

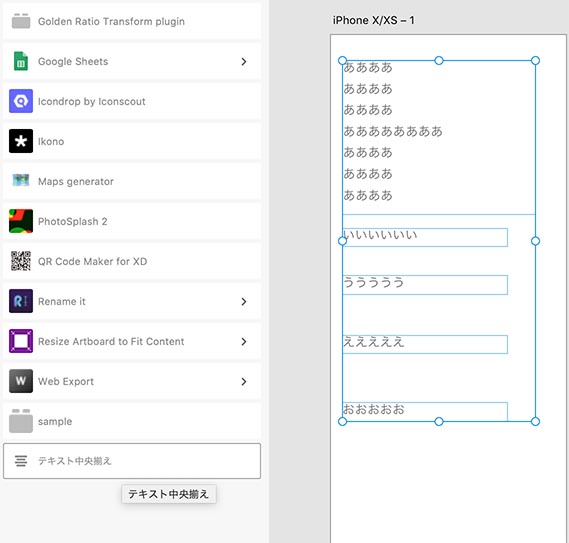
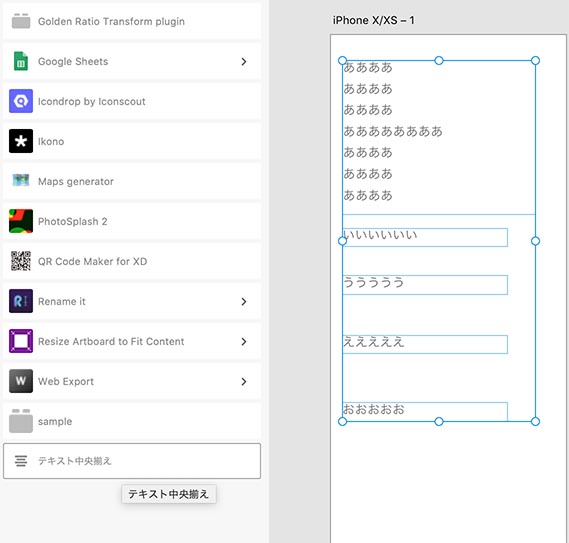
ショートカットが増えました。実行すると…


できた!イラレと同じショートカット出来たよ!
というわけで超初心者講座でした。もうすこし難しいのに挑戦する際はまたメモ代わりに追記するかもしれません。