Twitterでこの投稿を見かけたのがきっかけです。
いまGoogle Earthここまで行ってるのね…これドローン代わりになるんじゃね?
と軽い気持ちで試してみました。
今回は軽い使い方とAfter Effectsで3Dカメラを追従するところまでやっています。
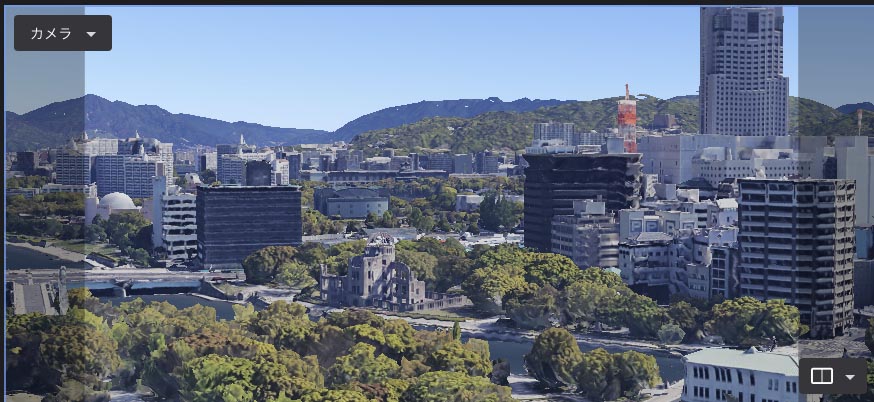
Google Earth Studioで、広島の上空を飛びました。
— PPTA(ピピタ) (@PPTA11726924) October 21, 2019
広島はどうしても原爆の使命を負ってしまい、広島城の存在を知らない人も多いと思います。
私も、訪問し損ねている城の一つです。
YouTube動画(2:52)→ https://t.co/bkdJQk01Ot
以下一部動画です。 pic.twitter.com/HDMJgyAg94
この記事の目次
まずは登録から

Google Earth studioはまだ「プレビュー版」のため、誰でも使えるわけではなく、登録申請することからスタートです。と言っても申請したらすんなり使えるようになります。まずはこちらから登録しましょう。
https://www.google.com/intl/ja/earth/studio/
数日するとメールが返って来て、利用できるようになりますので気長に待ちましょう。
プロジェクトを作ってみよう
Google Earth studioはブラウザ上で操作するwebアプリケーションになります。Chromeのみの対応です。ほかブラウザで行くと怒られます。

Googleアカウントにログインしてこちらのページに行けば新規プロジェクト作成画面に入れます。
まずはプロジェクト名。サイズは「フルHDサイズの1920×1080」から変えなくてもいいでしょう。
「フレームレート」で1秒あたりのフレーム数、それによって「長さ」が変わりますが、特に理由もなければ1秒30フレームかな。秒数は後からでも変えることが出来るので神経質にならなくてもOKです。
ちなみに

「空のプロジェクト」の右のプルダウンから「クイックスタート」を選ぶことも出来ます。

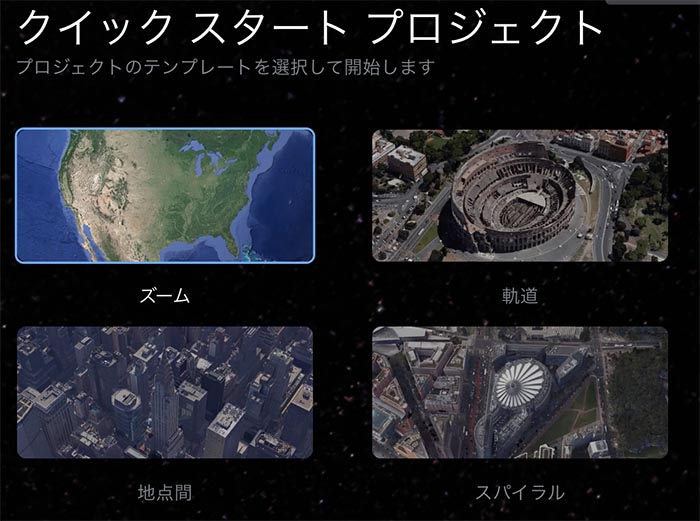
クイックスタートではいくつかのテンプレートが用意されており、位置を2点選ぶだけで簡単に楽しむことが出来ます。
ですが、今回は理解するために「空のプロジェクト」でスタートします!!
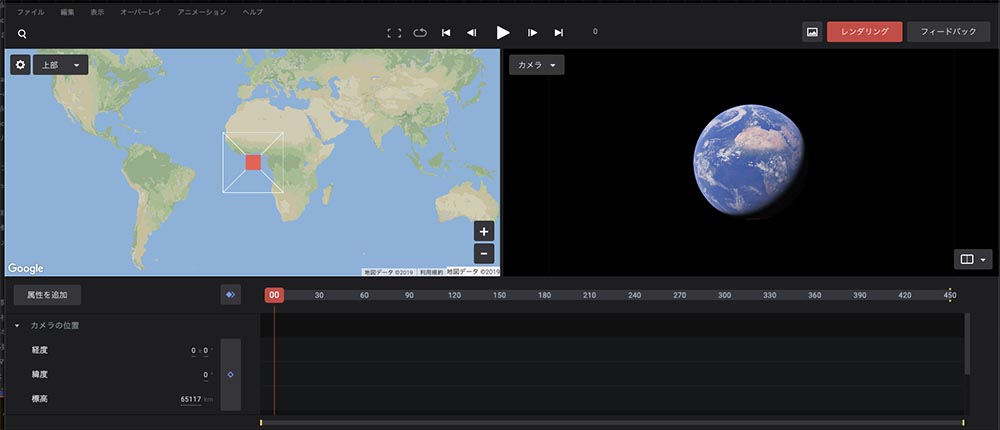
作ってみよう

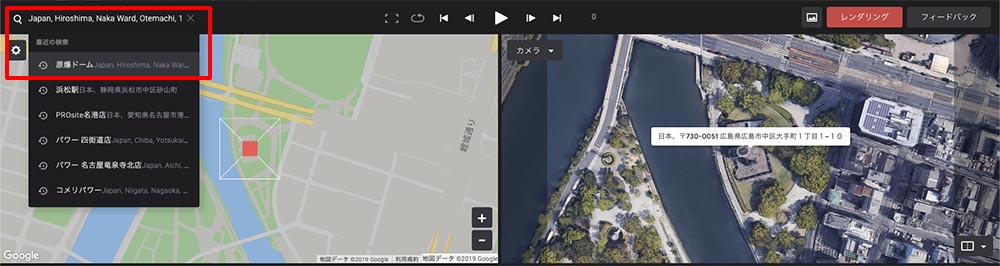
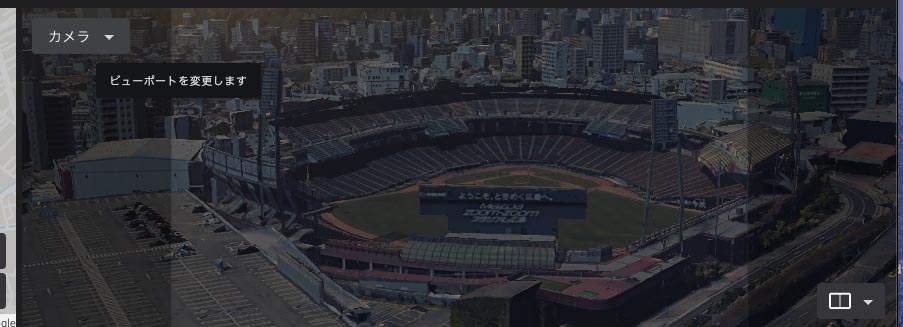
これがプロジェクトのインターフェイスです。
- 左上…地図
- 右上…プレビュー画面(最終的にアウトプットされる画面の)
- 下…タイムライン
上部の画面UIは変更することが出来ます。

試しに左上の検索画面から検索してみましょう。
広島のシンボル原爆ドームを検索

右上の画面に検索結果が表示されます。

右上の画面は画面上で角度など操作することが出来ます。
プレビュー画面の操作
- alt(option)+ドラッグ…カメラ角度変更
- マウスのスクロール(ホイール)…アップ・パン
- ドラッグ…上下左右移動
カンタン!グーグルマップと同じ操作ですね。
試しに動かしてみよう

ここから実際に作っていきます。
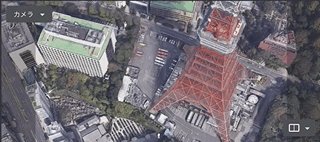
耐えば東京タワーを検索したとして、まずはじめの画面の状態を作ります。

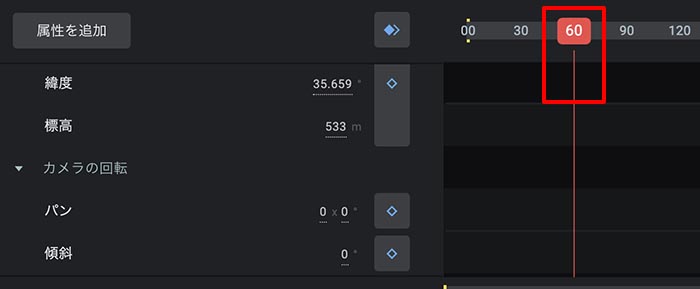
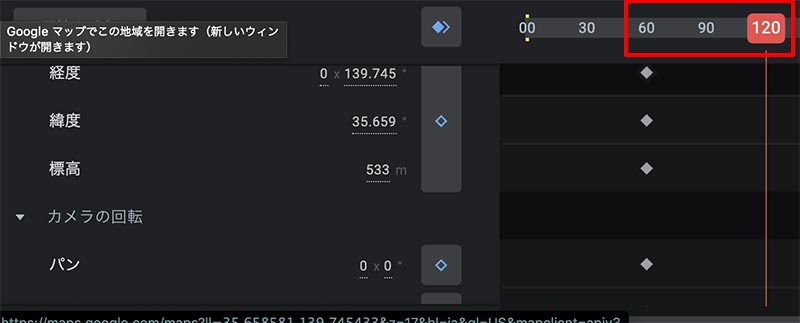
下のタイムラインを動かします。今回は「60(2秒)」の位置まで動かします。

キーフレームを打ち込みます。デフォでは「緯度・経度・標高」「パン・傾斜」の5種が用意されていますので、「◆」マークのキーフレームを全部打ち込みます。
この状態では、「0〜60フレーム(2秒)」までは今の画面のまま、ってことですね。

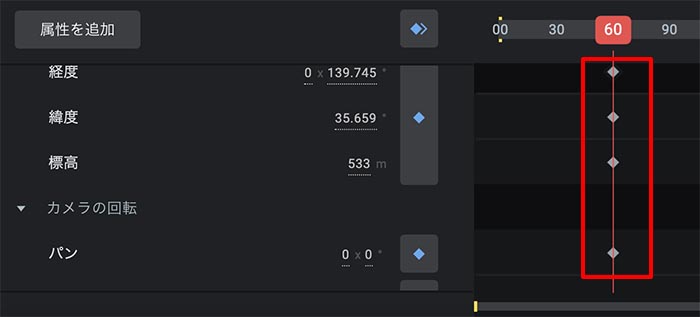
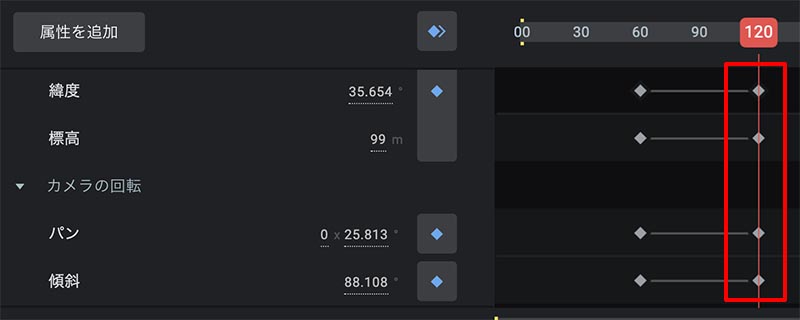
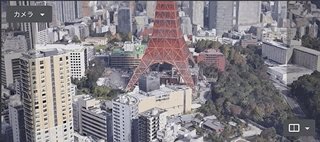
そしてまたタイムラインを動かします。今回は「120(4秒)」

そして右上の画面を操作します。今回は東京タワーの真正面の絵に

そのままで下のタイムラインにキーフレームを打ち込みます。
タイムライン上で「スペースキー」で再生です。

するとこんな感じで動きます。簡単ですね!
これをひたすら繰り返して完成です!
その他設定

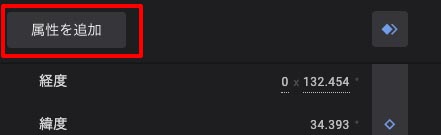
キーフレームで打ち込めるのは「緯度・経度」などデフォで用意されている以外にも用意されています。緯度経度の上の「属性を追加」から追加できます。
詳しくはこちらのヘルプから
https://earth.google.com/studio/docs/ja/advanced-features/special-attributes/

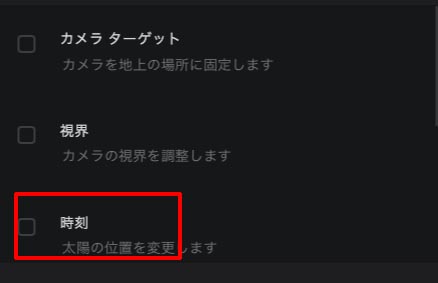
特に面白いのがこれ「時刻」
時間に合わせて周囲の空模様や全体的なトーンが変わります。

夜の0時にしてみました。あれ…明るい?

こちらは朝8時。あれ…暗い…!?
どうもアメリカ時間のようですね…

このように富士山頂からの美しい日の出を再現することも出来ます。
いよいよレンダリング

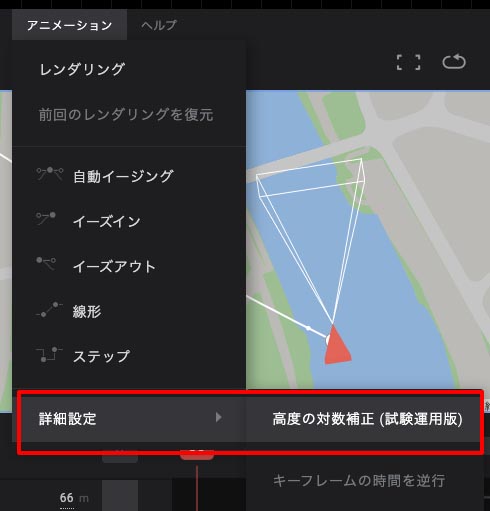
レンダリング前に「アニメーション-詳細設定」から「高度の対数補正」にチェックを入れるとアニメーションが滑らかになります。
After Effectsと連携する場合

After Effectsと連動してカメラの位置と連動した地名などを入れる場合、「トラックポイント」を設定する必要があります。
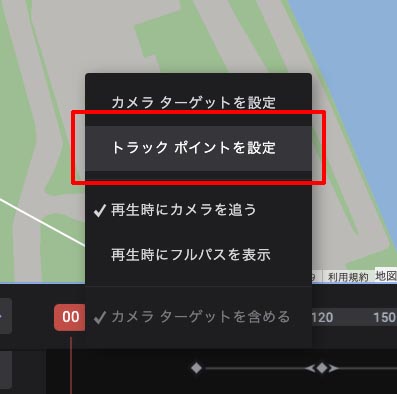
左上のmap上で地名を表示したいポイントで「右クリック」「トラックポイントを設定」

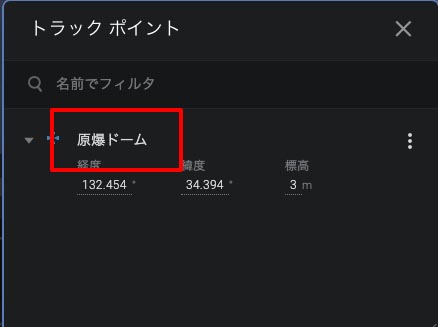
トラックポイントの名前を入れます。これがそのまま書き出される地名や建物名になります。
mapではランドマークなど表示されないので、Google Map上で緯度経度を割り出して入れたほうが間違いないかもしれません。

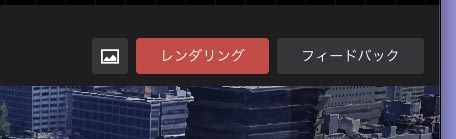
いよいよレンダリングです。レンダリングボタンを押すと

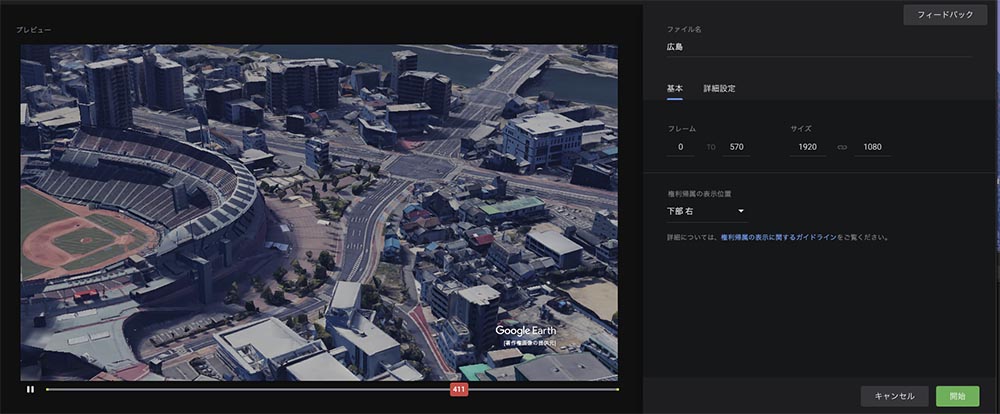
書き出し画面になります。基本設定はそのままでOKですが、「Google EarthStudio」のロゴの位置は上下左右入れる場所を設定する必要があります。消すことは出来ません。邪魔にならない場所に入れましょう。

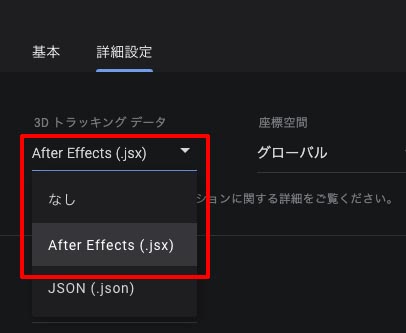
After Effectsと3Dカメラを連携させる場合は「詳細設定」から3Dトラッキングデータから「After Effects」を選びましょう。
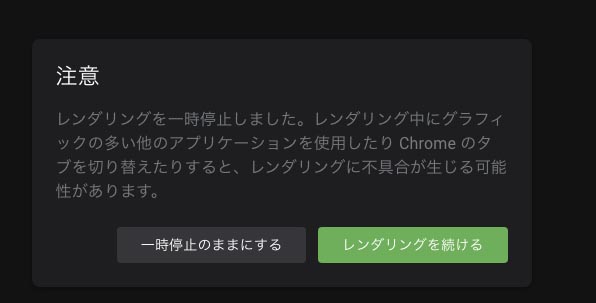
書き出しには結構時間がかかります。長いからといって待ってる間他のコトしていると…

怒られます。あんま画面切り替えるなってさ。
After Effectsでの操作

レンダリングが終わったらzipファイルがダウンロードされます。解凍すると…

まさかのワンフレームずつのjpgが!! mp4とかじゃないの?これどうすんの?

(今回はAfter Effectsのみの解説です)
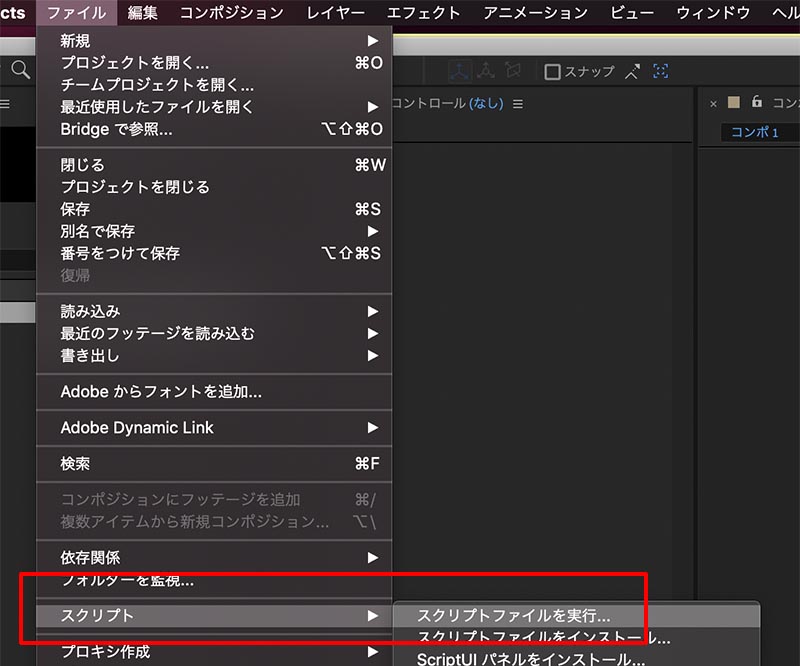
After Effectsに移り、「ファイル」「スクリプト」を実行します

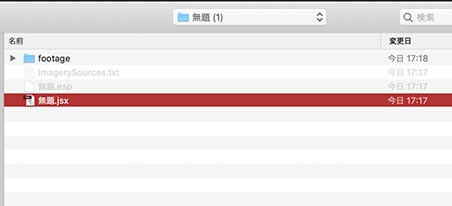
解答したフォルダ直下のjxを選んでコンポジションを開くと

無事結合されていますね
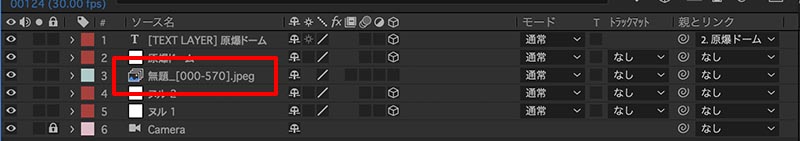
そして先程の「トラックポイント」がテキストレイヤーとして出来てます。

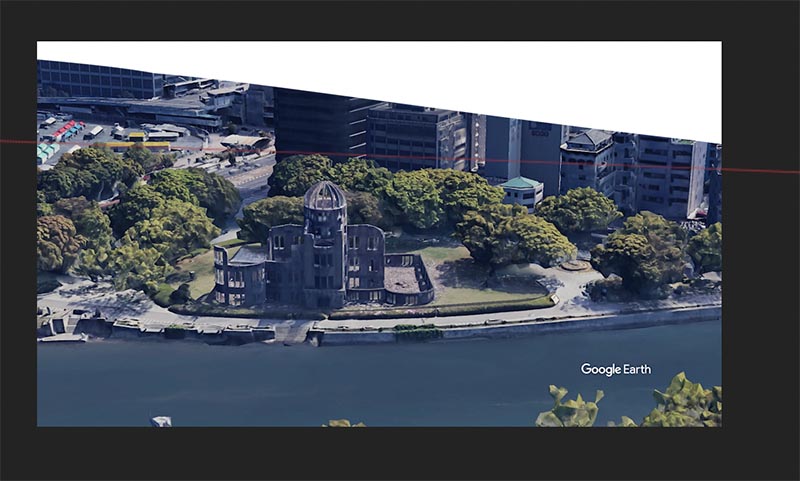
タイムラインを進めていくと何か画面白い…じつはこれトラッキングで設定したテキストなんです…でかすぎだろ…

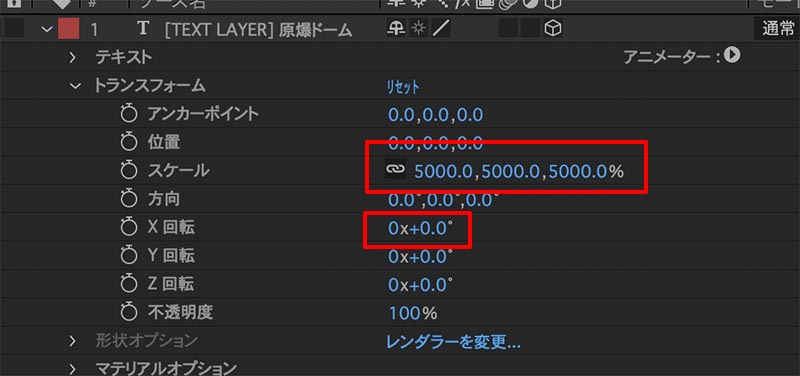
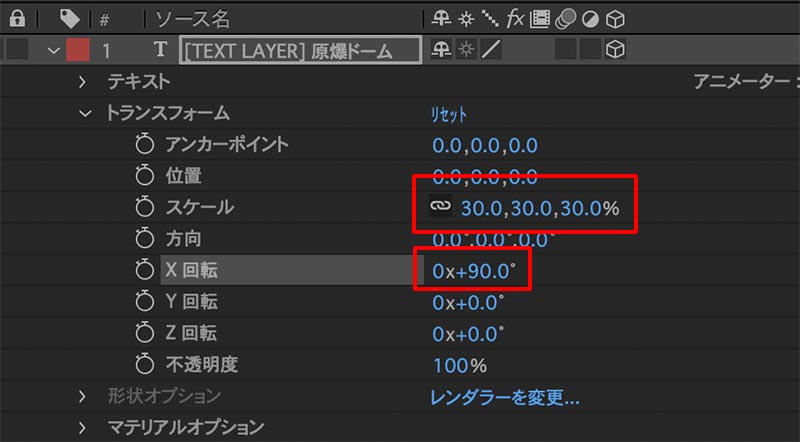
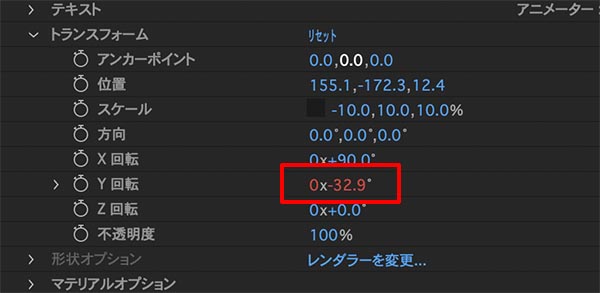
テキストレイヤーのこの2つの設定をいじります

でかすぎるのでスケールを小さくして、デフォでは水平線に対して平行に浮かんでいるので「X回転」を「90°」に設定します。

まぁ見れるようになりました。ただ建物みたいに突っ立ってます。マークとかならこれでもいいんだろうけど。文字は読めねぇ…せめて読めるようにしたい…

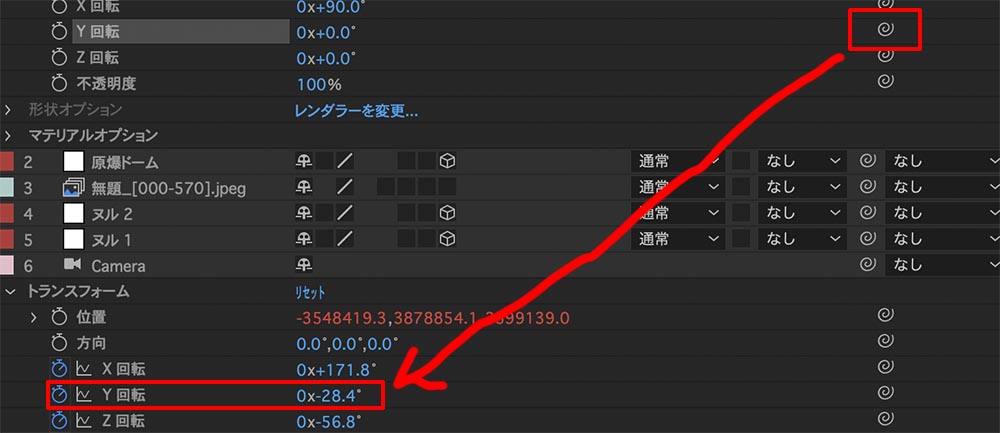
ということでY軸の回転だけは「カメラレイヤー」の「Y回転」に「ビッグウィップ」を伸ばし、追従する設定にすることで

Y軸のみは常にカメラに合わせ変動(つまり真正面を向く)よう設定しました

あとは位置を微調整して

ある程度は読みやすく出来ます。
今回は文字元々のトラッキング文字レイヤーを生かしましたが、文字ではなく図形やオブジェクトを置き換えたい場合は、元々の文字レイヤーの設定を真似る必要があります。
新規オブジェクトのマネるポイント
- 元々の文字レイヤーと「親とリンク」設定を合わせる
- 元々の文字レイヤーと「トランスフォーム」の値(位置など)を同じ設定に
- その後、文字レイヤー時と同様に微調整
することでテキストと同様に可読性を保って追従させることが出来ます。
下記動画ファイルはイラレファイルを追従させたサンプルです。
以上、Google Earth studioの紹介と使い方でした。
これなら簡易的な空撮ならドローンいらなくなるかも…
まだまだアップデートしそうですし夢広がるツールですね!!

