「mapbox」を使ってサイト上に地図を実装するまでの道のりです。
年一回くらいでこういう機会はあるのですが、非エンジニアなんでコード触る機会が少なく、毎回忘れちゃうのでメモ的にやり方を残しておきます。
ちなみに最終的にこういう形で埋め込み地図を実装しました。
目次
この記事の目次
なぜmapboxで実装するのか

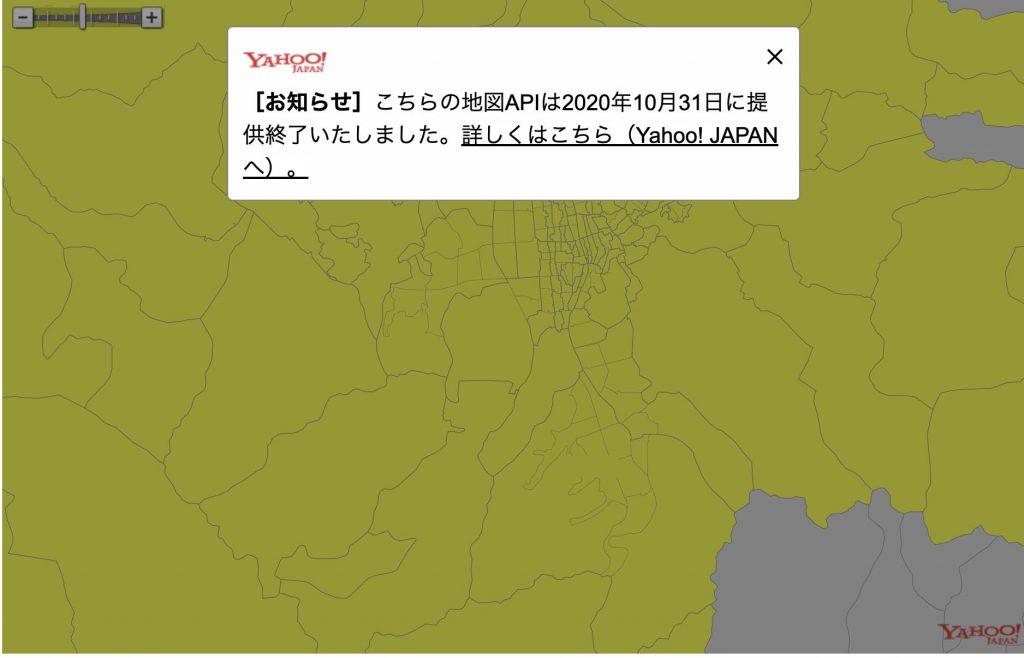
きっかけは使用していた「Yahoo!地図API」の提供が終了したため、ほかサービスへの乗り換えが必要となったためです。
なぜ以前GoogleのMapではなくYahoo!地図を選んだのか?理由は
- 複数の町村レベルの塗りつぶしに難しいコードを書くことなく対応できていた
という理由が全てです。ポイントは「町村レベル」という点。
市区郡という区分だとGoogle Mapでも簡単に実装できそうでしたが「複数」かつ「町村レベル」となると
どのサービスを選んでも多少なりともコードを書く必要がありそうです。
mapboxとは?
Mapboxとは、世界中で採用されている地図サービスだそう。日本には2019年に参入したばかりですが、様々なサービスで使用されている実績があるみたい。というかYahoo!の地図もこのmapbox製に切り替わる模様。
カスタマイズも柔軟で出来ることはGoogle Mapより幅広い様子。
一定のPV数までは無料で使えるようなので、実験がてら実装してみることにしました。
実装のフロー
- 目的の町村が含まれるGeoJSONファイルを手に入れる
- GeoJSONを加工し必要な町村のものに
- GeoJSONのPolygon描画をmapboxのAPIを使用し地図に乗っける
ちなみに私javascriptとかほぼ書けない、エセwebデザイナーです。
コピペレベルで実装を目指します。
目的の町村のjsonファイルを手に入れるまで
シェイプデータをダウンロードする
政府のe-Statのサイトです。e-Statは、日本の統計が閲覧できる政府統計ポータルサイトです。
個人的には人口やら分析には欠かせないサイト。
こちらから目的の市区郡内のshapeファイルをダウンロードしましょう。
試しに今住んでいる「広島市佐伯区」のデータをダウンロードしてみます。

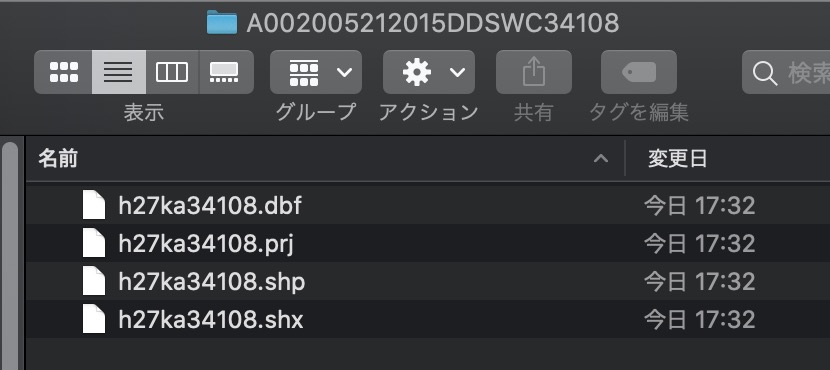
ダウンロードしたファイルの中身はこんな感じです。
必要な町村を抜き出したり加工するためには専用のソフトが必要です。
QGISで加工
こちらの「Q-GIS」というソフトを使って加工します。
windowsはもちろん、macもあるのでmacユーザーも安心です。
めったに使わないアプリに2GBの容量は少しためらってしまいますが仕方ない…

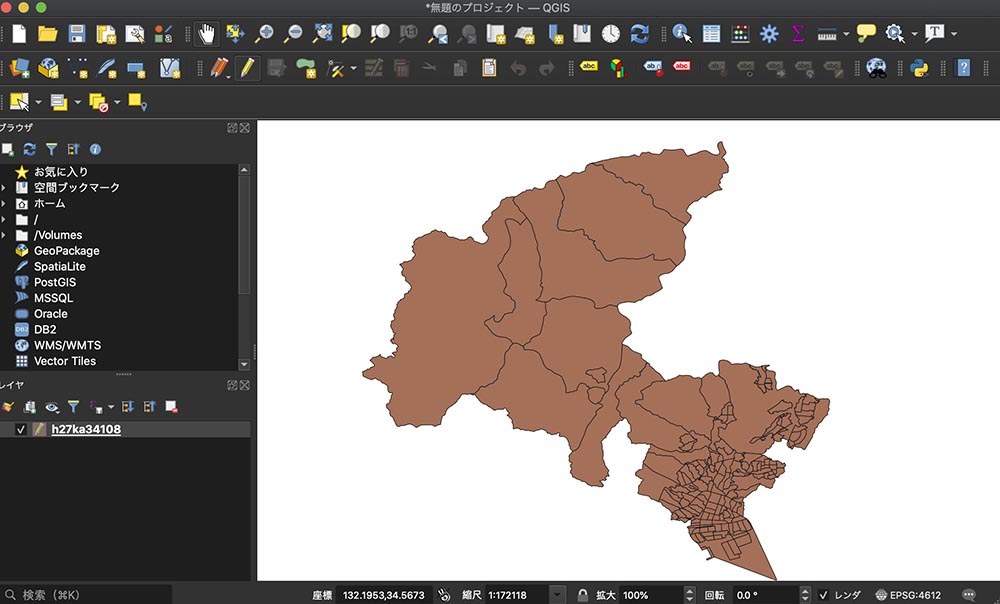
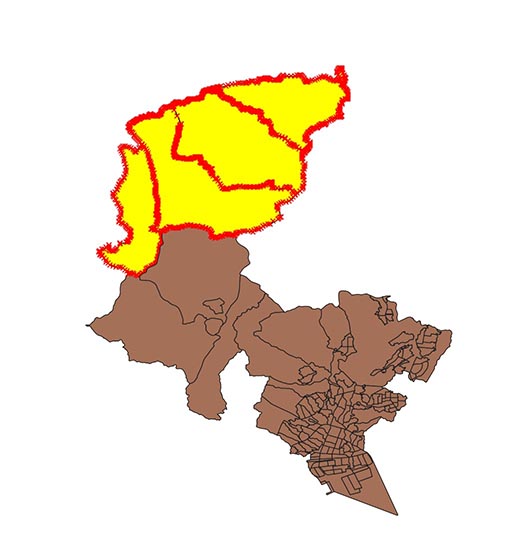
「shpファイル」を「Q-GIS」で開いてみました。
ここから不要な町村を削るなどちょっとした加工を行います。
やり方はいくつかあるみたいですが、ここでは最も簡単な「見た目で編集」します。

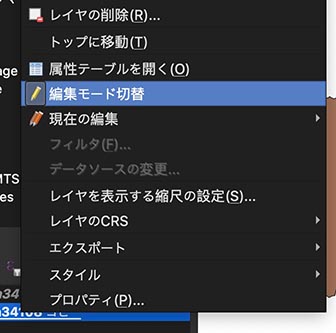
左下の「レイヤ」を右クリック後に出てくる「編集モード切替」をクリックします。

地図上をクリックして不要な町村を選択して

Deleteで削ります。
この状態でjsonファイルを書き出しても良いのですが、かなり重たいファイルなので軽量化してから書き出します。
シェイプファイルをGeoJSONに変換

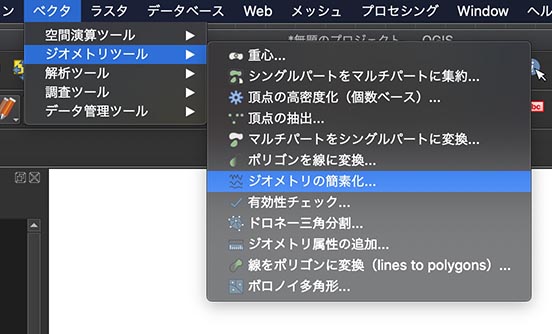
メニューの「ベクタ」から「ジオメトリツール」を選択、「ジオメトリの軽量化」を選択します。

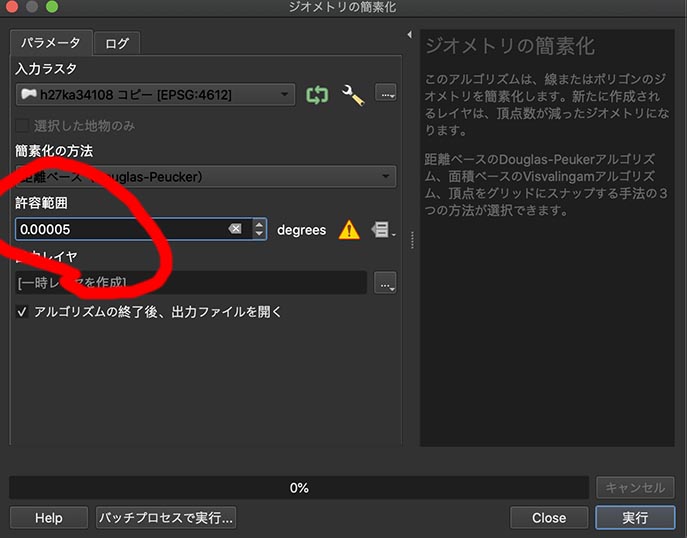
「許容範囲」を「0.00005」程度で。こんな程度でいいの?という数値ですが、これでも元ファイルから1/4程度の容量になります。
このサイトが詳しく書いてあります。もう少し軽くしたい場合など参照ください。

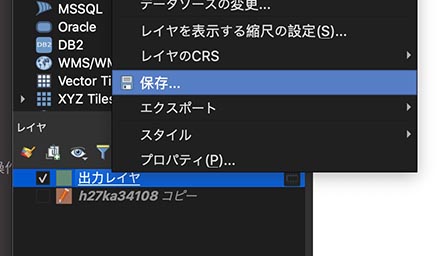
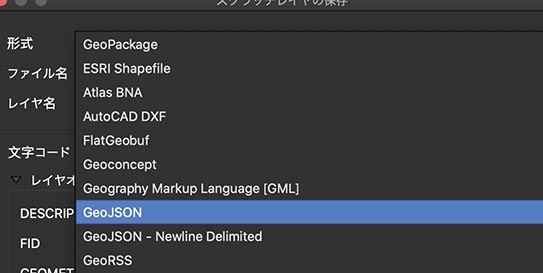
新たに「出力レイヤ」が出来ているので、右クリックから「保存」

形式は「GeoJSON」を選択し、任意のファイル名を浸けて保存します。
保存箇所がmacでは標準でアプリケーションフォルダになっており、探すのに苦労した…
保存箇所を変えるのを忘れないように。
このJSONファイルはサーバーやクラウド上の任意の場所に置きましょう。
mapboxにGeoJSONのシェイプを乗っける
mapboxに登録する
このmapboxのサイトからアカウント登録し、ログインします。
手順は簡単なので省きます。
アクセストークンを発行

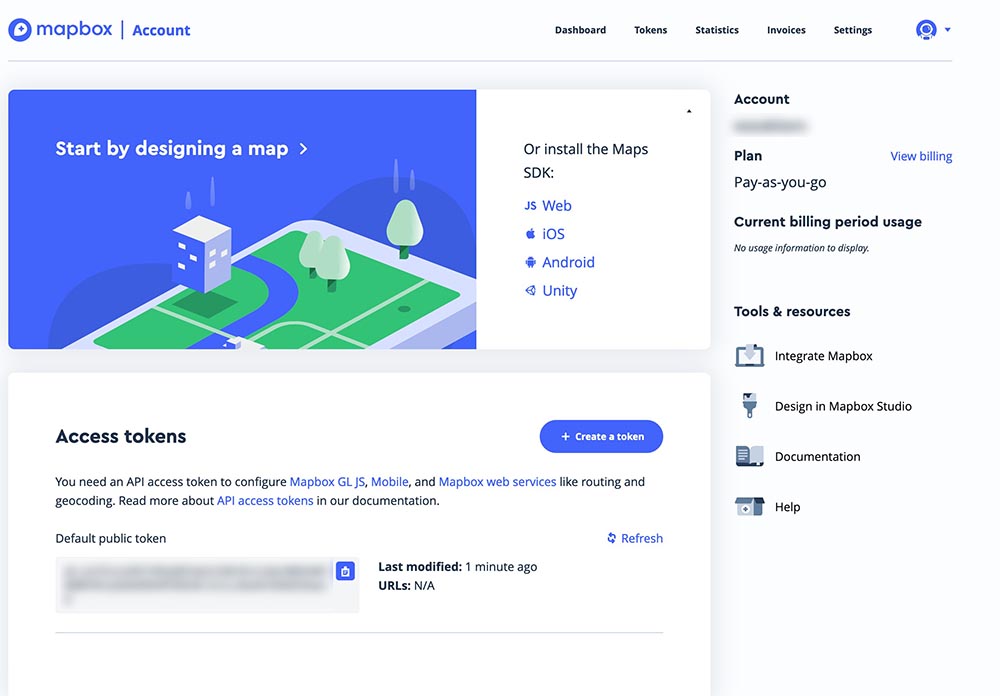
登録後、ログインしたらこの画面が表示されます。
デフォでもアクセストークンが一つ用意されている親切設計。このトークンを利用しましょう。
地図を日本語化する
デフォだと地図が英語なので日本語化した「スタイル」を作っておきます。
これがmapboxの良いところで、日本語化以外にも様々なスタイルを作ることが出来、気軽に呼び出すことが出来ます。

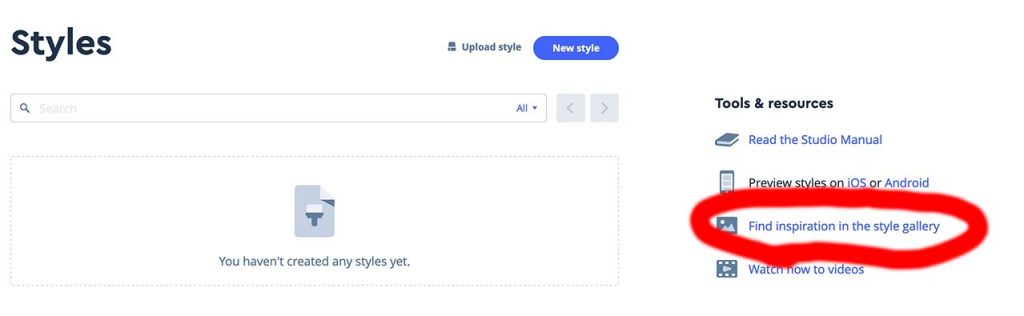
「styles」へ移動します。

「Find inspiration in the style gallery」へ移動します。
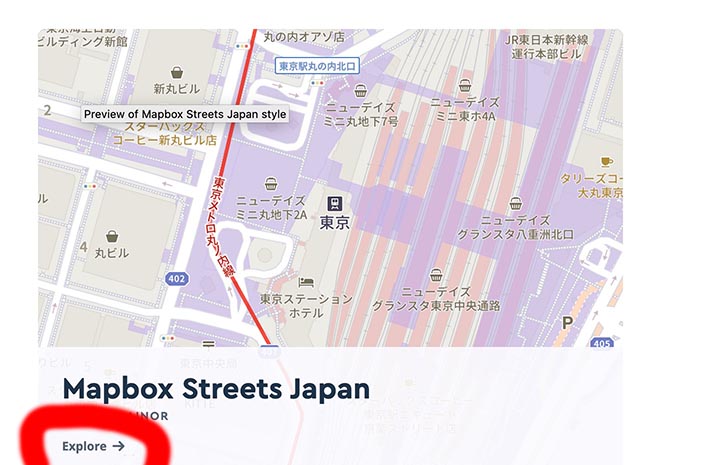
「Mapbox Streets Japan」を選択します。
「Explore→」のあと、画面遷移後に「Add Mapbox Streets Japan to your account」ボタンをクリック

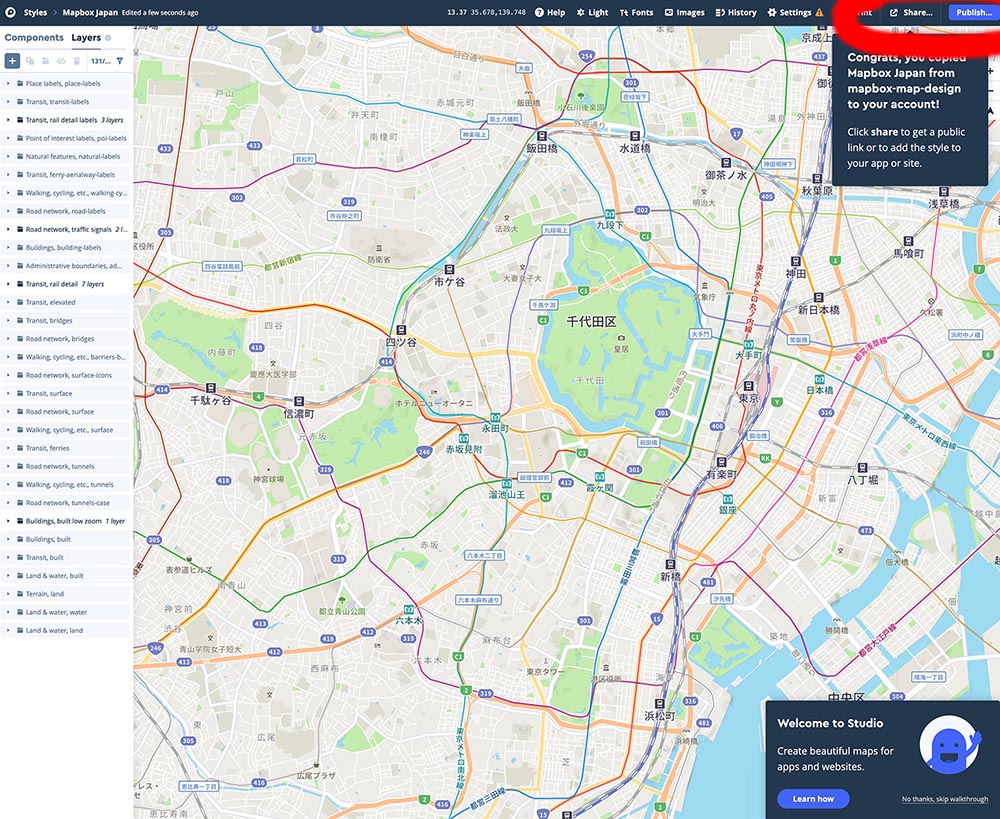
日本語化された東京の地図が出てきます。
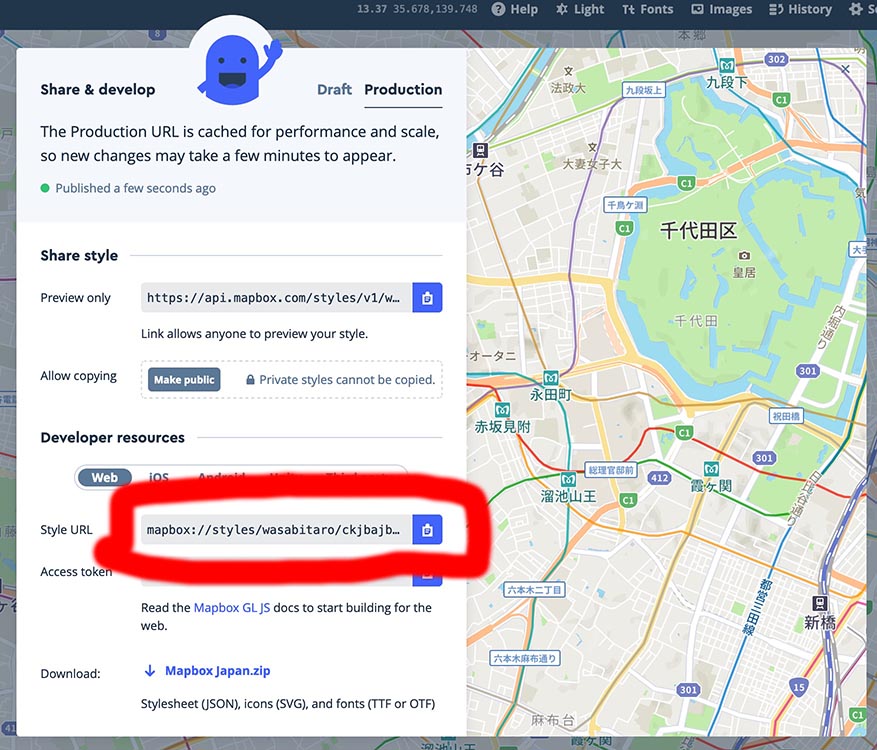
ここで「Publish」した後に「Share」ボタンを押すと

日本語化されたスタイルのURLが表示されます。
ついでにアクセストークンもこの画面に出ているので、このページを開いたままで次の手順に進めましょう。
サイトに地図を実装する
mapboxのサンプルのこちらの一部を流用します。
上記のサイトのコードを以下のように変更しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>GeoJSON ポリゴンを追加</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<script src="https://api.mapbox.com/mapbox-gl-js/v1.6.1/mapbox-gl.js"></script>
<link href="https://api.mapbox.com/mapbox-gl-js/v1.6.1/mapbox-gl.css" rel="stylesheet" />
<style>
body { margin: 0; padding: 0; }
#map { position: absolute; top: 0; bottom: 0; width: 100%; }
</style>
</head>
<body>
<div id="map"></div>
<script>
mapboxgl.accessToken = 'アクセストークンを入力';
var map = new mapboxgl.Map({
container: 'map',
style: 'マップスタイルのURLを入力',
center: [132.35353704855066, 34.368632736007335],
zoom: 12
});
map.on('load', function() {
// Add a layer showing the state polygons.
map.addLayer({
'id': 'maine',
'type': 'fill',
'source': {
'type': 'geojson',
'data':
'JSONファイルのURLを入力'
},
'paint': {
'fill-color': 'rgba(200, 100, 240, 0.4)',
'fill-outline-color': 'rgba(200, 100, 240, 1)'
}
});
});
</script>
</body>
</html>
以下の3箇所の情報を自分のものに変更します。
- ‘アクセストークンを入力’
- ‘マップスタイルのURLを入力’
- ‘JSONファイルのURLを入力’
アクセストークン・マップスタイルは自分のアカウントの発行分を使用します。
JSONファイルのURLは自分はアップしたURLを。
その他カスタマイズできる箇所は以下の通り
center: [132.35353704855066, 34.368632736007335], zoom: 12
center…デフォルトで表示される地図の緯度経度
zoom…デフォルトで表示される地図の拡大・縮小率
'fill-color': 'rgba(200, 100, 240, 0.4)', 'fill-outline-color': 'rgba(200, 100, 240, 1)'
fill-color…塗りつぶしの色・透明度
fill-outline-color…枠線の色・透明度
結果は以下の通り。
(ただしcssの関係上、上記htmlファイルをサーバにアップしiframeで埋め込んでいます。)
今後の発展性
以上、工程は多いのですが難しいコードを書く必要がなく簡単に実装できました。
また、mapboxのサンプルを使用すればボタンクリックでポップアップでなにか出す、とかも簡単にできそうです。また、世界中で使われているようなので、Yahoo!みたいにサービス終了のお知らせは当面の間はなさそうですし。
今後もこういう機会を使って出来ることを色々増やしていきたいと思います。




