webデザイナーやってると、周りがDTPばっかりゆえに「🤔!?」なデータをもらうことがしばしば。一旦受け取った後でこちらで修正することも多いのですが、こまかいトラブルを回避するためにも、DTP経験者だからあるあるな事例を通して正しい知識を知ってほしいと思いまとめておきます。経験者に限らず、初心者向けの知識としても有効だと思います。
この記事の目次
どういった事が起こるか?
DTPで使用したパーツをweb用として受け取る、DTPパーツを使用してバナー作ってもらうなどweb用←→DTP用 のコンバートはよくある話です。(逆もしかりですね。)その中で頻発するケースが以下の例です。
DTP経験者からもらうデータにありがちなこと
- 画像がやたらデカイ
- カラーモードはRGBでも配置画像がCMYK
- サイズがmm・pt単位
- 小数点に無頓着
- pngって何?
それぞれケースごとに「こうしたら良いよ」という解決策を上げていきます。(ベストではないかもしれませんが。)
画像がやたらデカイ問題
ここは媒体の違いによる感覚の差が大きいと思っています。
印刷の世界では解像度が「300〜400dpi」あって当たり前の世界です。故に1MBのjpgなど「普通」、むしろ「軽い」と思う人もいるでしょう。
紙の世界の解像度
また、最終アウトプットが「紙」という点も異なります。「印刷さえできれば良い」のです。だったら途中の工程で画像を大きくする訂正が入るかもしれない、一度小さくした画像は拡大すると劣化するため、可能な限り画像を大きいものを用意しておく「大は小を兼ねる」考え方。この考え方はリスク回避の手段としては正しいです。大きすぎる画像はソフト側で適切に処理してくれますし。
webの世界での解像度の考え方
一方、webの世界では「画像は軽ければ軽いほどよい」という考え方です。
とあるwebサイトを訪問し、あまりに読み込みが遅いからページを離れた、
という経験、ありませんか?また今wifiが世界中飛んでいる優しい世界になりつつありますが、速度はバラバラです。訪れたカフェでフリーwifiある!やった!で繋いでみたは良いものの、遅い…で諦めた経験、ありませんか?
そういうことです。webでは早いは正義、軽いは正義なのです。
ユーザーの体験を損なわないようにするためには画像は軽くあるべきなんです。
例題
ここに2つ、画像を貼り付けてみます。72dpiと360dpiです。


さぁどっちがどっちでしょうか?画面上ではほとんどわかりませんよね…でも
| 容量 | |
| 72dpi | 160kb |
| 360ppi | 760kb |
と約5倍の差があり一目瞭然。見るユーザーのストレスを考え、解像度は72dpiでお願いします。
サイズの目安は? -PC編
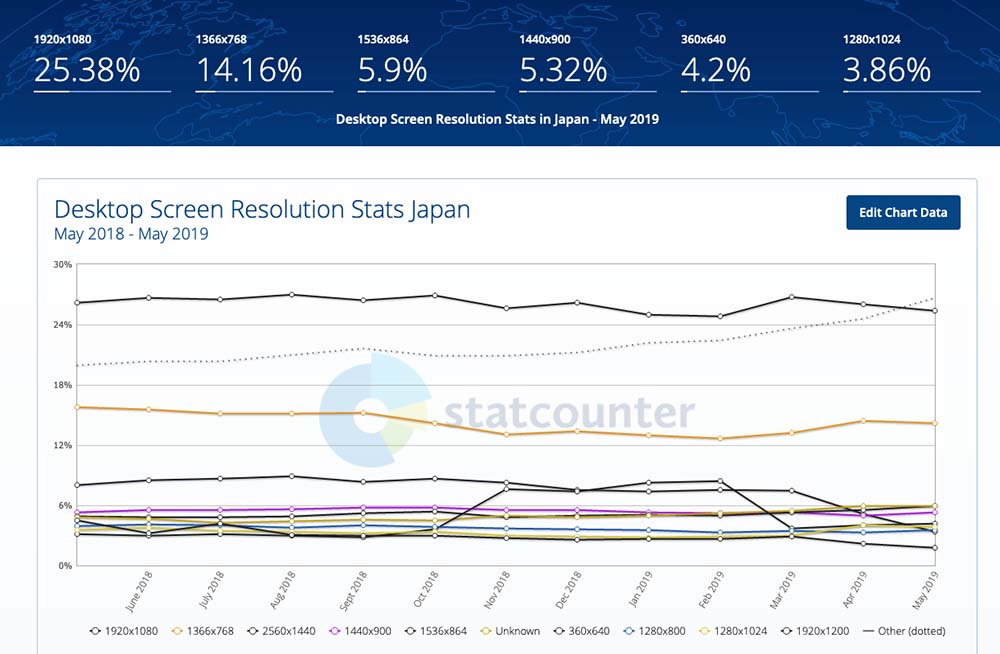
PCの画面幅のシェアはこちら

1920px、1366pxの横幅が大多数を占めています。2560pxなど大画面は少数派ですね。
まぁブラウザを画面一杯に表示させている人は少ないのではないでしょうか。PC用としては「1200〜1000pxの横幅」が一般的なようです。
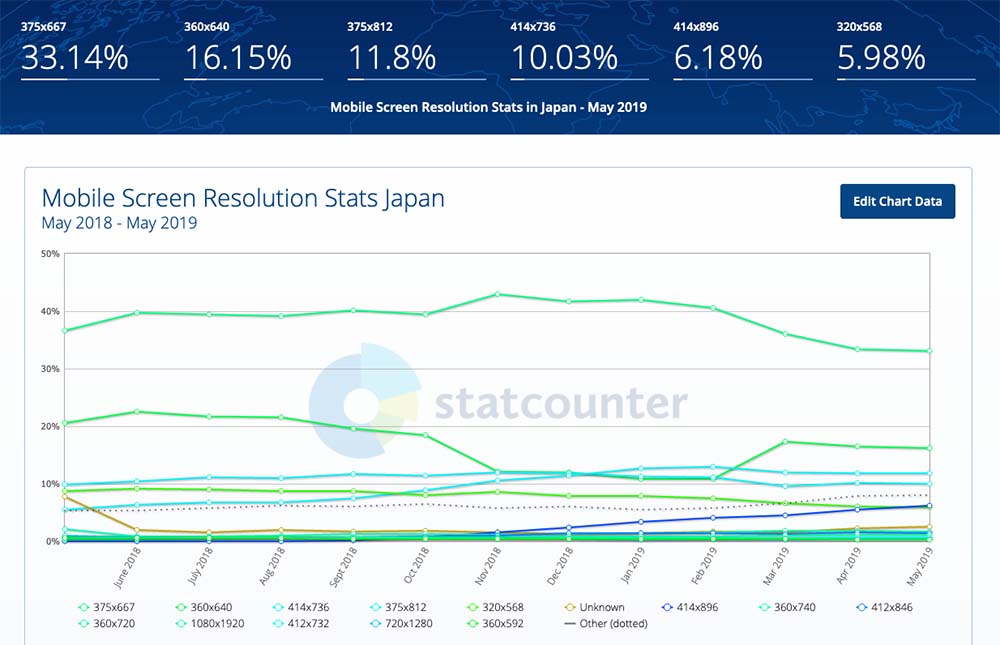
サイズの目安は? -スマホ編

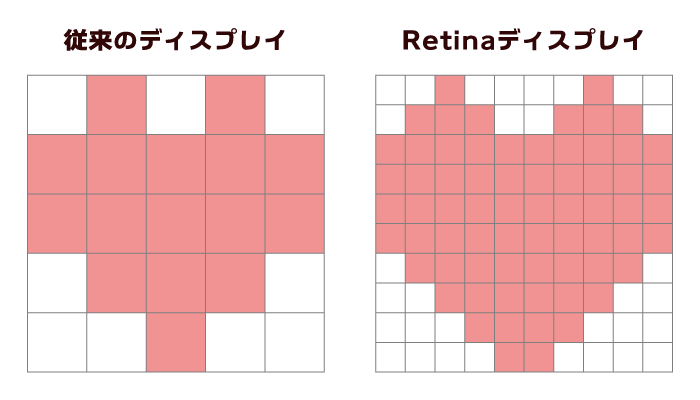
こちらはiphone7・Xの375pの横幅が大多数です。なのでコレに合わせ設計することがほとんどです。ただこいつが厄介なのは「Retine(レティーナ)ディスプレイ」採用の点です。こちらは通常の2倍・3倍の密度で表示させることが可能です。

代表的な分をいくつかピックアップすると…
| 画面サイズ | Retine | 実質サイズ | |
| iPhone 6 iPhone 6s iPhone 7 iPhone 8 | 375×667 | ×2 | 750×1334 |
| iPhone 6 Plus iPhone 6s Plus iPhone 7 Plus iPhone 8 Plus | 414×736 | ×3 | 1242×2208 |
| iPhone X | 375×812 | ×3 | 1125×2436 |
| iPhone XS Max | 414×896 | ×3 | 1242×2688 |
アンドロイド端末でも同様の高精細ディスプレイが普通となりつつあります。
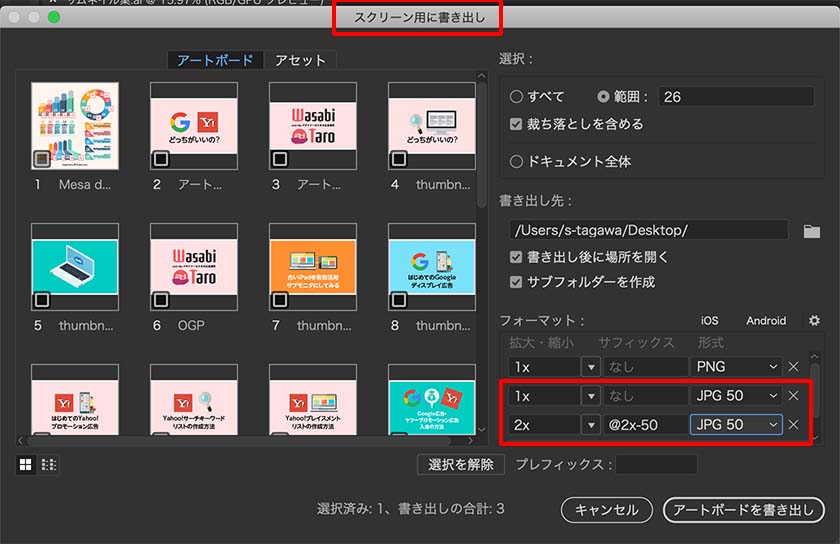
なので「基本横幅375px」ベースで考えておいて、「書き出す際に×2or×3」の設定で書き出すのが基本となります。

イラレなんかでも「フォーマットで書き出し」設定で×2や×3を選ぶことが出来ます。
容量の目安は?
紙の世界だと1MBとか解像度足りてる?と不安になる気持ちはよく分かりますが、webの世界なら100kb以内を目安にがんばりましょう。
画像の容量・サイズ-まとめ
画像作成のポイント
- 基本72dpiで作成
- サイズはデバイスのサイズに合わせて作成
- 容量は100kb以内を目標に
みたいなとこでしょうか。以上を基本的な目安として知っておいた上で作成サイズなんかはしっかり打ち合わせておきましょう。
カラーモードはRGBでも配置画像がCMYK
ここからはサクサクいきます。
よくある問題で紙で使った画像をそのまま使いまわそうとしている場合。RGBの画像をCMYKの紙印刷関係で使用した場合、露骨に色が変わるので割と敏感ですが、CMYK→RGBの場合は変化が殆どないので間違ってCMYKのまま埋め込まれてても気づきにくい場合がほとんど。(イラレ・フォトショともに警告も何も出ません。)
カラープロファイルによっては色味が変わってしまう可能性もあるため、できればRGBに変換、もっと言えばCMYK変換前の元のRGBデータがあればベストといったところ。
サイズがmm・pt単位 / 小数点に無頓着
紙印刷の場合基本単位はmmで文字などはpt(ポイント)が多いでしょう。この場合、小数点も含めることが出来るため、「0.5mm区切りでキレイに合わせる」みたいな自分ルールを強いている人も多いことでしょう。
webの世界では「px(ピクセル)」がベースの単位となります。ディスプレイは1つのピクセルに特定の色を表示するか、しないかで色を表現しています。この世界は厳しく、「小数点を含めることが出来ない」世界です。

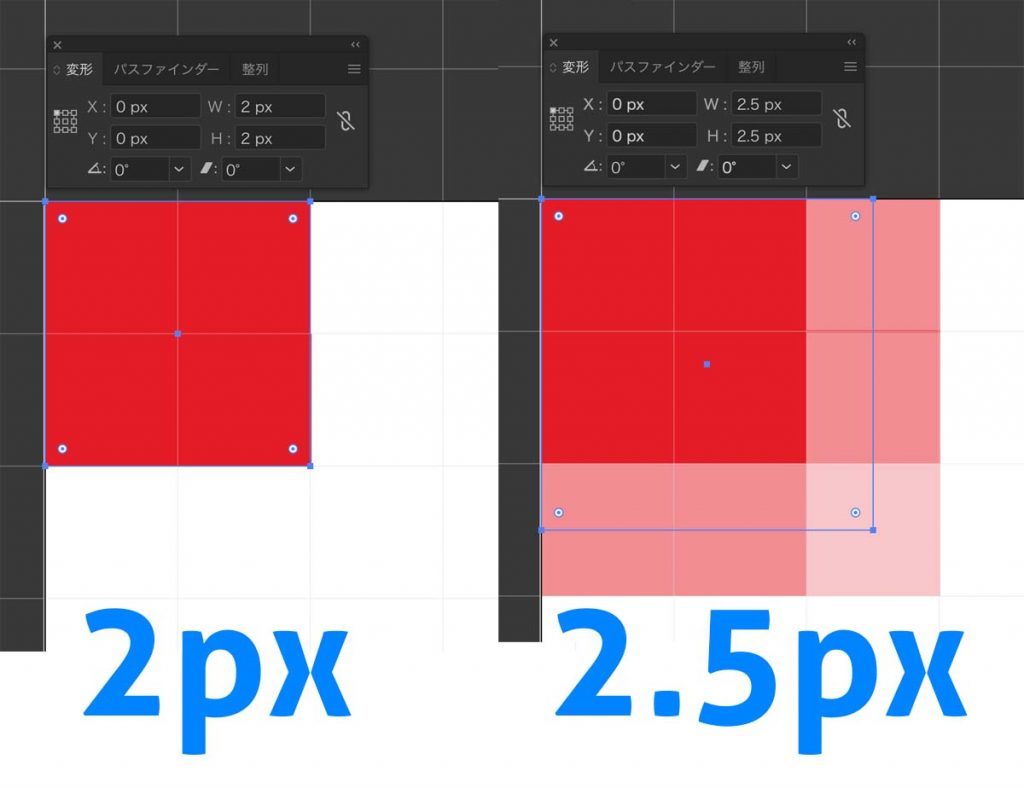
わかりやすくイラレのピクセルプレビューで再現してみましょう。左の画像が2pxピッタリで作成した赤い四角形ですが、右は2.5pxにしてみまました。どうでしょう。端に「にじみ」が生じているのがわかりますか。
小数点を含ませた場合、それを再現するためにこういった表現になってしまい、エッジがボケた印象になります。出来る限り避けたいところですね。
また、ピクセルという単位についてですが、「1ピクセル」は厳密に何mmか言い切る出来ません。これは、モニタによって1ピクセルの大きさが違うためです。
ですが、イラレ上では
1mm = 2.835px
と暫定的に変換されます。端数なのが厄介ですね。ですので、「pxとかよくわかんねーや」でmmのままで作成すると、小数点不可避になるので元がmmの物でも必ずpxで作成するようにしましょう。
pngって何? gifって?-ファイル形式について
紙デザイナーからするとjpgはまあ馴染みがある拡張子ですが「pngて何?」「なんて読むの?」とよくわかっていないことでしょう。それも当然、png形式はカラーモードRBGしか存在しないため、紙では使用出来ません。gifも同様ですね。簡単にまとめておくと
| 拡張子 | .jpg/.jpeg | .png | .gif |
| 読み方 | ジェイペグ | ピング | ジフ |
| カラー数 | 約1670万色 | 約1670万色 | 256色 |
| 圧縮率 | 高(容量低) | 低(容量大) | 高(容量低) |
| 透明 | なし | あり | あり (半透明なし) |
| 劣化 | あり | 劣化なし | 劣化なし |
| 適した使い方 | 写真 | イラスト・図解・ロゴ | アニメーション |
それぞれ解説していきます
jpg形式
いわずとしれたjpg形式です。最近ではDTPの現場でも使うことが増えています。最大の特徴は約1670万色をカバーし「画質が良い」「容量が低い」「印刷でも使える」ことです。逆に弱点は「非可逆圧縮」のため、「劣化する」こと。一度変換してしまうと、それ以降保存するたびに劣化するため、訂正に弱いのが弱点です。
ですのでjpg形式は大きく配置かつ多数配置する「写真」での用途に向いています。
png形式
ここ最近よく使われるようになった形式です。最大の特徴は「画質が良い」「透明が使える」「劣化しない」ことです。ここまでだと良いことづくめに思えますが、弱点は「容量が大きくなりがち」な点。ただし色数の少ないイラストなどでの仕様の場合、同じ大きさでもjpgより軽くなる場合もあります。これは後述しますが、うまく使い分けましょう。
gif形式
インターネットと呼ばれていた時代からおなじみのgif形式ですが、最近復権してきた気がします。「色数少ない」のが最大の弱点ですが、小難しいことせずに「アニメーションが出来る」という唯一無二の強みがあります。ブラウザでの互換性も高く、容量も軽いのでここぞ、というときに使えます。
各形式での容量と見た目
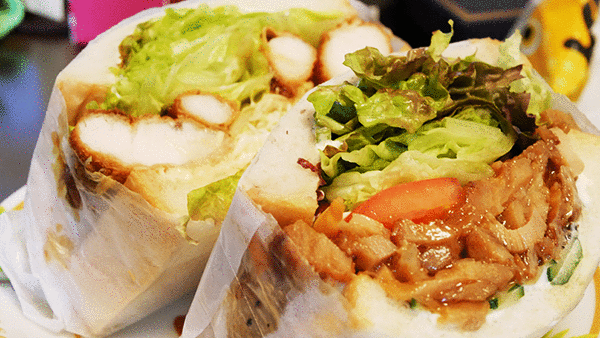
まずはそれぞれの形式で保存して容量と画質の違いを見てみます。写真は近くのパン屋さんの映えると評判のサンドイッチです。



それぞれ容量は
- jpg…61kb
- png…348kb
- gif…197kb
圧倒的にjpgが軽いですね。
画質的にはjpgとpngはどっちがどっちか分からない程度で、gifは粒感が気になります。

拡大するとgifの粗さが目立ちます。以上から、写真はjpg一択だとわかりますね。
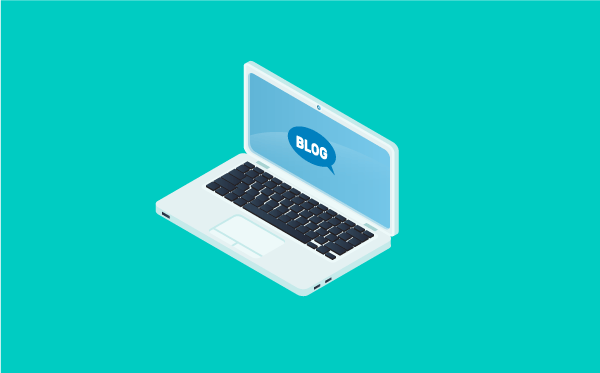
次にイラストで比較してみます。



- jpg…70kb
- png…35kb
- gif…16kb
なんと容量が逆転してしまいました。むしろjpgのほうが若干荒いような…というふうに
このように色数の少ないイラストなら「pngやgif」のほうが向いていることが分かります。
どっちが良いかわからない場合、イラレでもフォトショでも両方同時に書き出すことが出来るため、試しに両方書き出してみて軽い方を採用、で良いと思います。
以上、DTPとwebでの画像取り回しの違いでした。気持ちよく仕事できるよう正しい理解を!