早いものでRICOH THETAを愛用してはや2年経ちますが、ストリートビュー用途以外での使用が極端に少なかったため、実はあまり知らなかった「360°画像のサイトへの埋め込み方」。備忘録を兼ねていくつかやり方を紹介します。
あまり関係ありませんが、今回の360°画像のモデルは「広島市環境局 中工場」通称エコリアム。日本一美しいゴミ処理場です。例題として度々登場するので、ぜひグリグリ回して美しさを堪能してください。
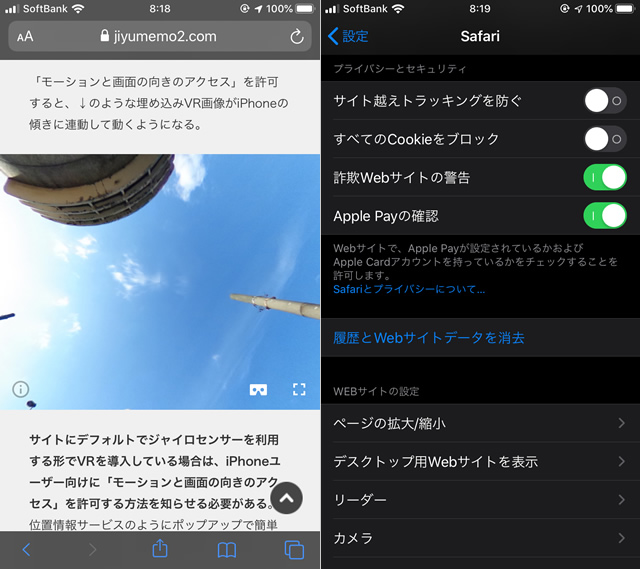
※↓は360°ではなく静止画です。動かせません。

ちなみの今回撮影で使用しているのは旧モデル「THETA S」です。
SC2とスペックはそんなに変わらないので動画撮らないならお買い得なモデル。
そんなに使用頻度高くない、という方は使うときのみレンタルするのもオススメ。
↓今買うなら「THETA SC2」がおすすめ
この記事の目次
GoogleVR View
Google製のVRビューワー。2年前はこれで実装していた。スマホの傾きに合わせ画面が動く「ジャイロ」が効く、オプションが豊富に用意されている…でしたが最近は使ってません
https://developers.google.com/vr/develop/web/vrview-web
こちらのサイトで実装を詳しく説明していますが、「デモページ」をスマホで見るとせわしなく画面が揺れているのがわかるかと思います。
最新版のChromeやSafariでジャイロの仕様が変わったのかな?詳しいことはわかりませんが、デフォの状態で設置すると、現状では上記のサイトのようになります。
おそらくオプションでyaw等を切れば現状でも使えると思いますが、面倒なのと今後が不安なので使ってません。
https://qiita.com/kfunnytokyo/items/aabb3373ec79ef668f6e
THETAのサイトで埋め込み
おもらく最も簡単な方法です。

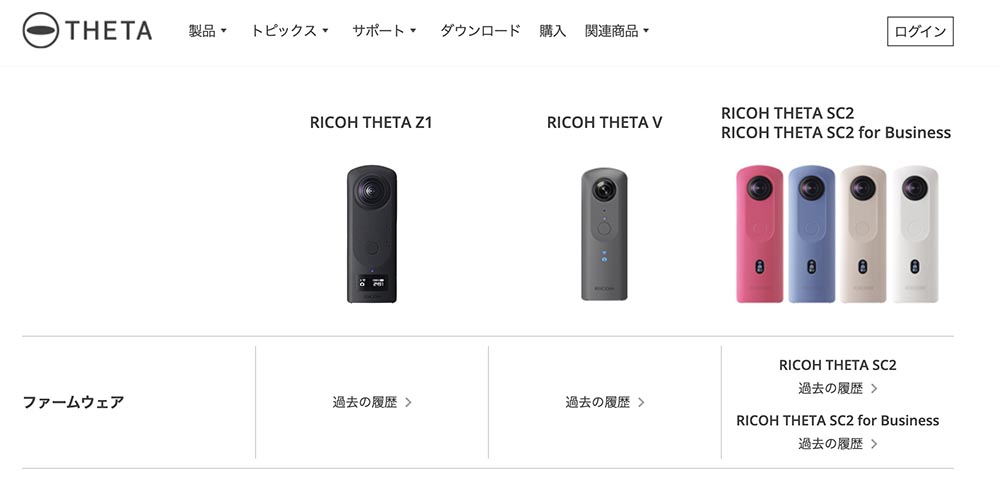
RICOH THETAのサイトで「THETA基本アプリ」をダウンロードします。win・Mac・iOS・Androidとそれぞれのプラットフォームに対応してくれているのが嬉しい。
https://support.theta360.com/ja/download/
お手持ちのデバイスに対応したアプリをダウンロードしましょう。ここではMac版を使用し解説します。

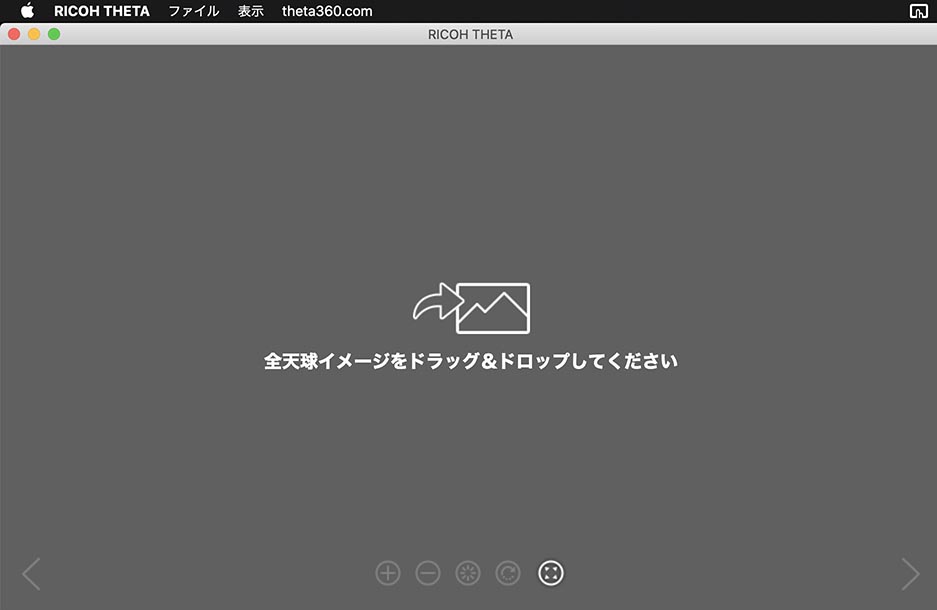
アプリを立ち上げると上記の画面が出るので、埋め込みたい360°画像をアップロードします。

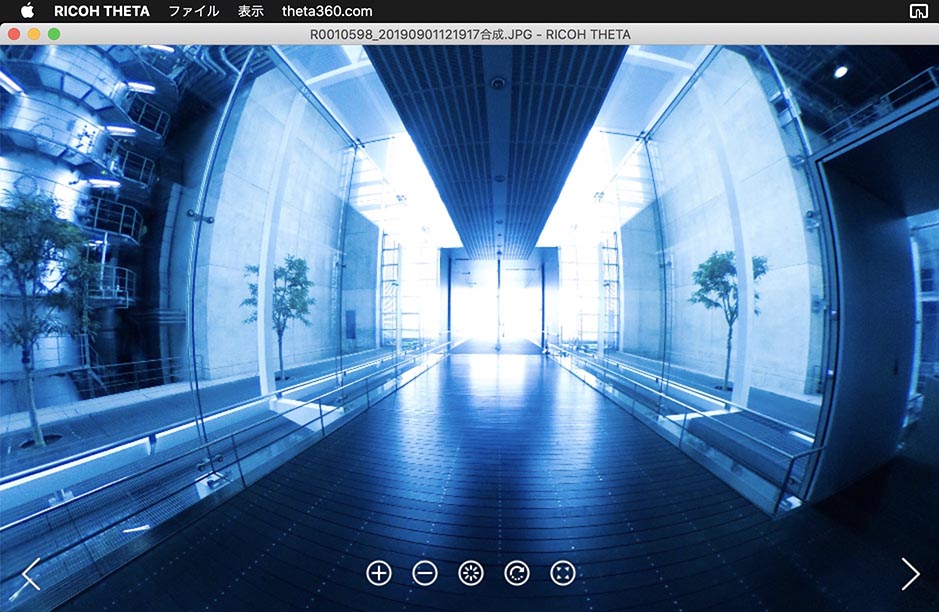
アプリ上で展開され、ドラッグで画像が操作できる画面に。

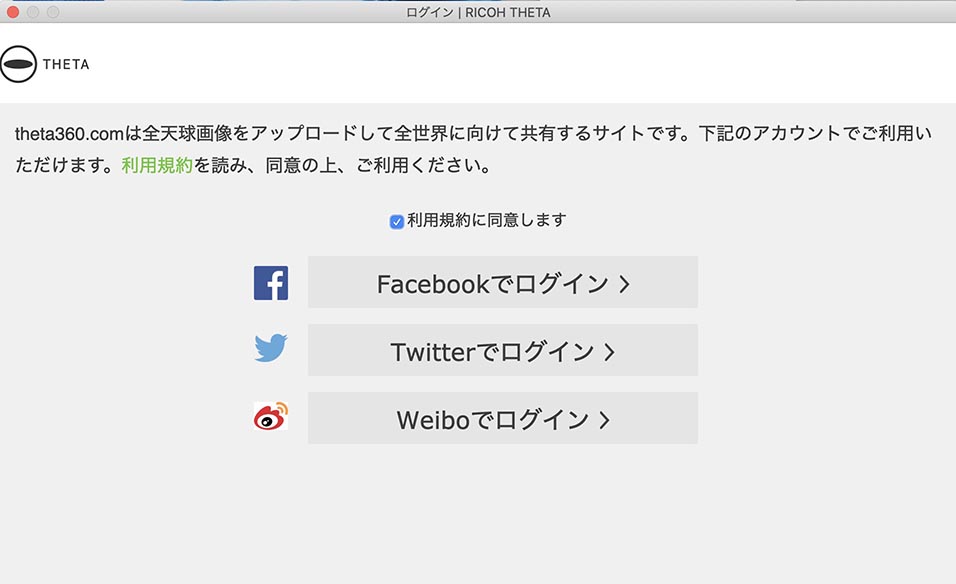
上記メニューの「theta360.com」を押し、「ログイン」画面に入ります。

上記アカウントでログインできます。Googleがないのに何故かWeiboがあるあたり色々考えてしまいますが、気にせずお手持ちのアカウントでログインしましょう。

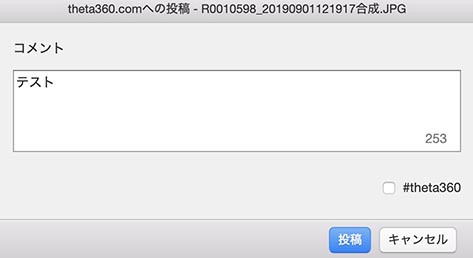
元の画面に戻ります。同じく「theta360.com」から「投稿(SNS共有)…」をクリック

決定するとそのまま投稿されてしまいそうな不安なUIですが、意を決して「投稿」を押しましょう。まだ大丈夫!

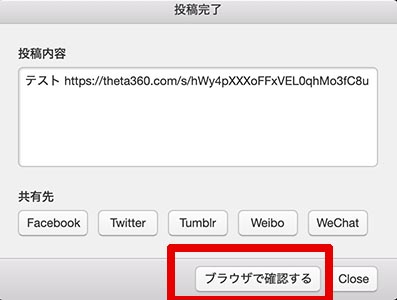
こんな画面に。ここでFacebookとかTwitterとか選んだら本当に投稿されるんだなろうな…と思いつつ「ブラウザで確認する」を押します。(※投稿は試してません)

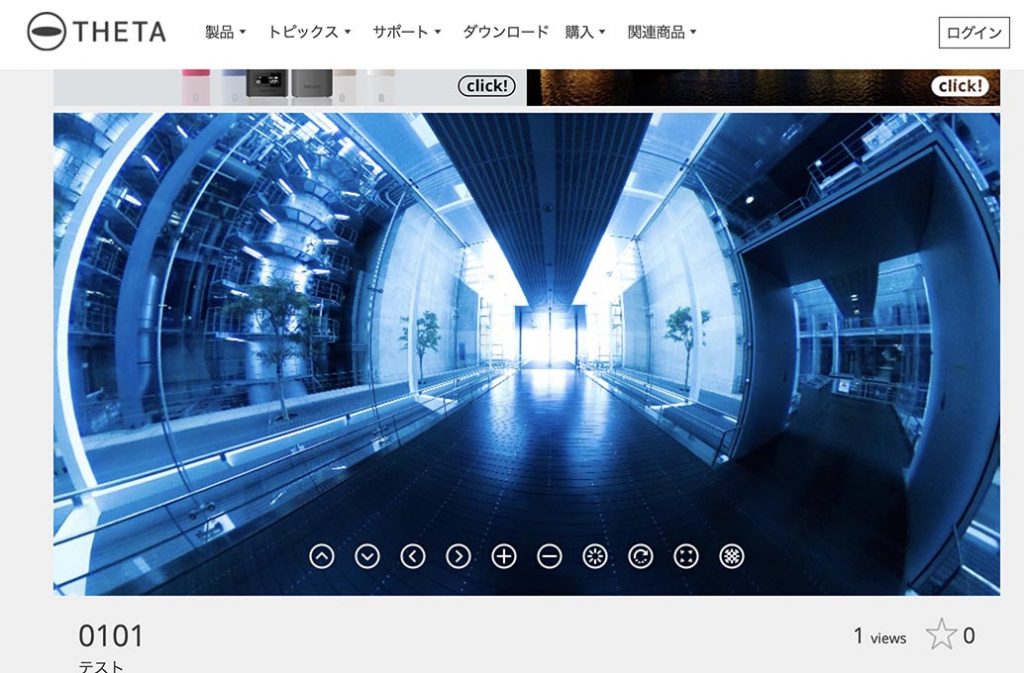
すると画面はブラウザに移動し、先ほどの画像がブラウザ上で操作できる状態で表示されます。

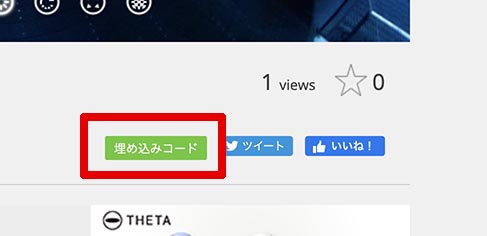
ここで右下の「埋め込みコード」ボタンをクリックすると

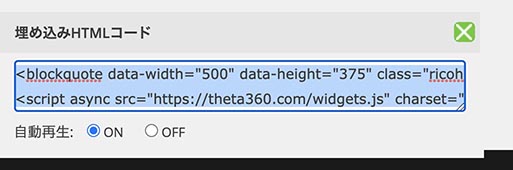
htmlコードを返してくれます。
その結果がこちら
テスト – Spherical Image – RICOH THETA
横幅 data-width の値は500pxがデフォですが、任意の数値やら100%やらに変更して調整できます。高さ data-heightも同様。
ネックなのが
- 左下にTHETAのロゴが入る
- かなり魚眼気味のスタート
- オプションが自動再生on・offのみ
ですが、コードを埋め込むだけなので非常に使いやすいのではないでしょうか。
魚眼すぎるスタートが「VRっぽくて良い」と捉えるか、単純に「見にくい」と捉えるかがポイントですね。
Googleストリートビュー
こちらはGoogle Map上に建物や地名が存在する場合限定のやり方です。こちらも簡単に実装できますが、反映されるまでにタイムラグがあります。

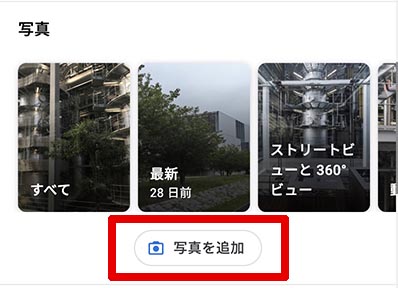
Google Map上で「写真を追加」ボタンを押し投稿します。その画像が表示されるようになるまでしばらく待つ必要があります。(数時間〜一日)

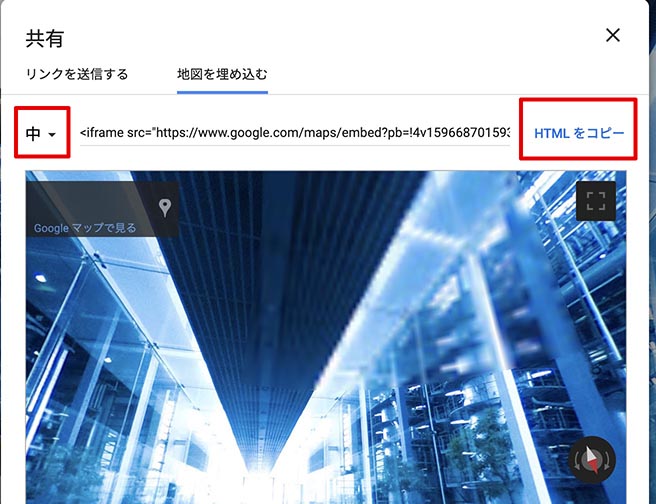
自身の投稿履歴や、Google Map上の拠点の「写真」欄から投稿した写真を探し、選択して「画像を共有または埋め込む」をクリックします。

上記の画面になるので、適切なサイズを選び「HTMLをコピー」からコードを取得します。
以下がGoogle Mapを利用し埋め込んだ画像になります。
コードの途中に出てくる「width」「height」の値を変えることで埋め込みサイズを調整できます。
こちらのネックは
- 真ん中下にGoogleのロゴが入る
- オプションはほぼなし
- 投稿後に表示されるまでタイムラグが有る
メリットとして
- そのままGoogle Mapに飛べる
- THETAサイトとは違って魚眼っぽくない自然な画角
- Google Mapからも見れるので資産となる
- たくさん撮ってストリートビューとしてつなげることも可能
などメリットも多いので、お店や建物などならこちらを選択するのも良いでしょう。
Pannellumで埋め込み
最近発見したやり方です。webGLを使って実装しているそう。
参考にしたサイトはこちら
最初の設置が少し手間ですが、GoogleVR View並にオプションが豊富なので、ロゴ入りが嫌な人や、ちょっとだけ凝ったことをしたい人には最適です。

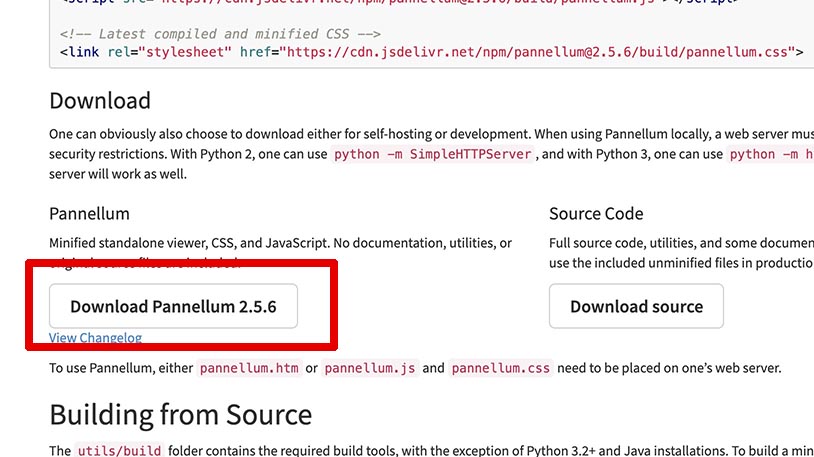
pannnellum のサイト。「Download」から

最新バージョンのファイルをダウンロードします。
Pannellum CDN も用意されていますが上手く動かなかった…
これを自身のftpの任意の場所にアップロードします。
これとは別に、表示させたい360°画像も任意の場所にアップロードします。
その後、以下のiframeをサイトに埋め込みます。
<iframe width="600" height="400"
allowfullscreen style="border-style:none;"
src="アップロードしたpannellum.htmまでのフルパス.html#panorama=
表示させたい全天球画像までのフルパス.jpg&autoLoad=true&autoRotate=-2"></iframe>- アップロードしたpannellum.htmまでのフルパス.html
- 表示させたい全天球画像までのフルパス.jpg
を自身のftpにアップしたパスに変え、iframeでサイトに埋め込みます。
結果は以下のような表示になります。
- autoLoad=true…trueでない場合、クリック後に画像読み込み開始
- autoRotate=-1…自動で回転する速度の設定
などなど、オプションも豊富にあるみたい。
他にも
- yaw=200(0〜360の間で設定)…スタートの位置を変えたいとき
- pitch=20(0〜360の間で設定)…スタート時の目線の高さを変えたい時
- hfov=200…スタート時の「引き」を変えたい時
などなど様々な設定が出来るみたいです。(すべて「&」でくっつける)
リファレンスはこちらから
https://pannellum.org/documentation/reference/
デフォのオプション項目も多く、カスタマイズでやれることも多そうですね。
しばらくはこちらの方法とストリートビューを併用して実装していきたいと思います。
今後も色々試してみて、新しいやり方発見したら追記していきます。