最近知ったGoogleさんの便利なツールのご紹介です。簡単に言うとLPのABテストをLP2つ作ることなく試すことができるツールです。その名もGoogle Optimize(オプティマイズ)。しかもhtmlを触らなくても大丈夫!
これを知らなかったために2つLPとGoogle広告も2グループでやってたよ…
少しだけややこしいのですが、実践してみましょうか。
Google広告でのキャンペーンのA/Bテストのやり方はこちらから
この記事の目次
Optimizeで何ができる?
LPのhtmlを書くことなく、かつ同じURLのまま2パターンのテストを試すことができる、しかも無料というGoogleさんのサービスです。
できること
- A/Bテスト
- 多変量テスト
- リダイレクトテスト
- その他もろもろ
必要な条件として
- アナリティクスの権限を持っている(リンクさせることができる)
- ブラウザはChromeを使用している
- できればタグマネージャも使える
- さらにできればLPにタグを埋め込むことができる
最低限アナリティクスとリンクさせる権限は必要です。
公式サイトはこちら。
https://marketingplatform.google.com/intl/ja/about/optimize/
早速設定してみよう
今回は初期設定が少し大変ですが、一度やってしまえば次から面倒なことしなくて良いので張り切って設定しましょう。
まずはサービス登録から

まずはGoogleさんにログインした状態でこちらの公式サイトに飛びましょう。ログインでもむりょうでりようするでもかまいません。
https://marketingplatform.google.com/intl/ja/about/optimize/

ようこそ画面です。開始ボタンを押してサクサク進めましょう。

何やら色々聞かれますがここはお好きにどうぞ。

次の画面でも色々チェック入れる項目がありますが、今回はすべてチェック入れました。

画面が切り替わってオプティマイズ管理画面になりました。サービス登録はここまでですが、ここから長い道のりが始まります。
エクスペリエンスの作成
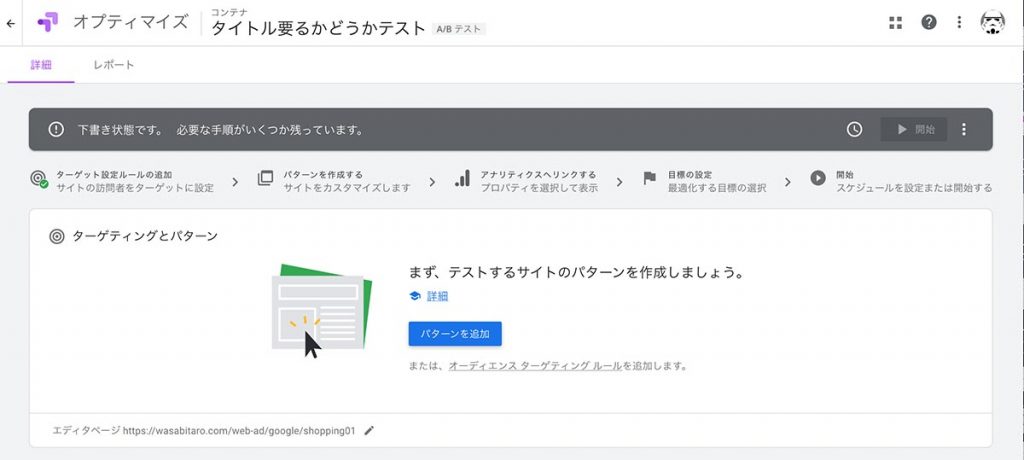
パターンの作成
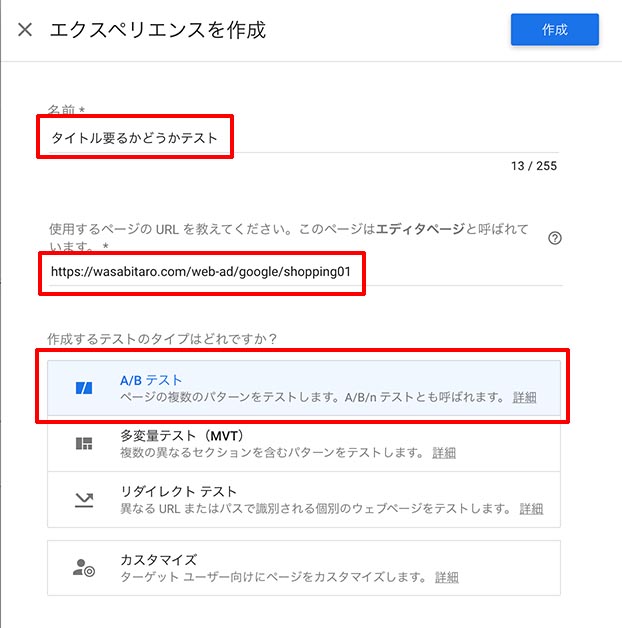
エクスペリエンスを作成から「開始」を押すと

以上のような作成画面に入ります。「名前」はまぁテスト内容の名前でしょうか。あと「テストしたいサイトのURL」を入れます。
次にテストのタイプを選びます。今回はABテストなので一番上の「A/Bテスト」を選択します。(ABCDテストくらいまでならいけるっぽいけど)
多変量テストとは?
多変量テストでは、複数の変数の「組み合わせ」まで同時にテストすることで、最終的に理想的な組み合わせを見つるためのテストです。PV数が非常に多い場合はこちらでテストすると有効的でしょうね…こちらはまだまだ遠い道のりです。

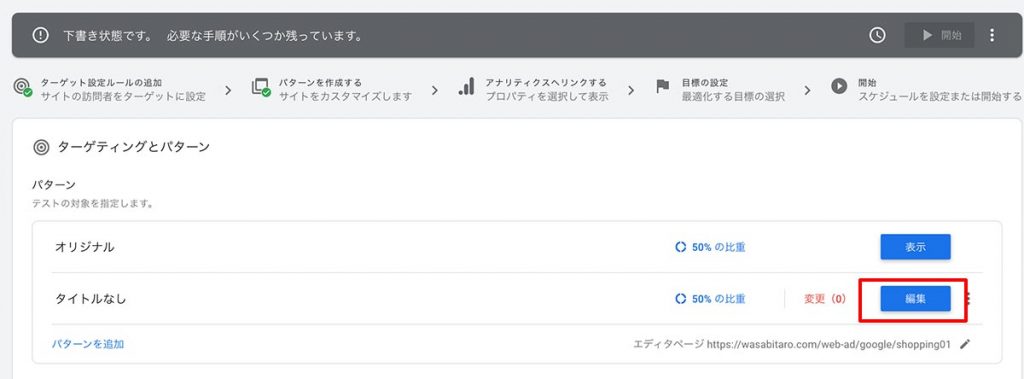
次にABテストの「Bパターンの作成」に入ります。「パターンを追加」から

試したいパターンの名前を入力します。

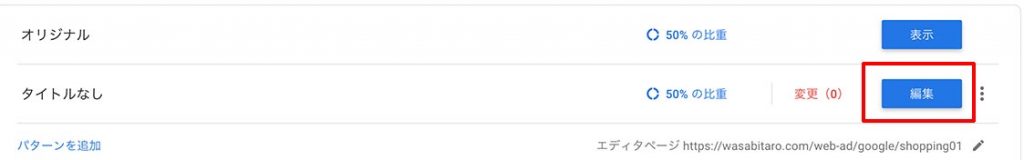
「オリジナル」と「Bパターン」が上下に並びます。比率も「50:50」だけでなく変更することも出来ます。Bパターンを「編集」からBパターンを作成します。

FireFoxでやってると怒られました。Chromeのアドオンが必要なため、ここからはChromeでの作業となります。

Chromeで先程の画面に行くと、アドオンを入れろと言ってきます。

これですね。追加します。

拡張機能に追加します。

入りました。ようやく編集をすることが出来ます。「編集」を押すと先程入力したURLの画面に移ります!

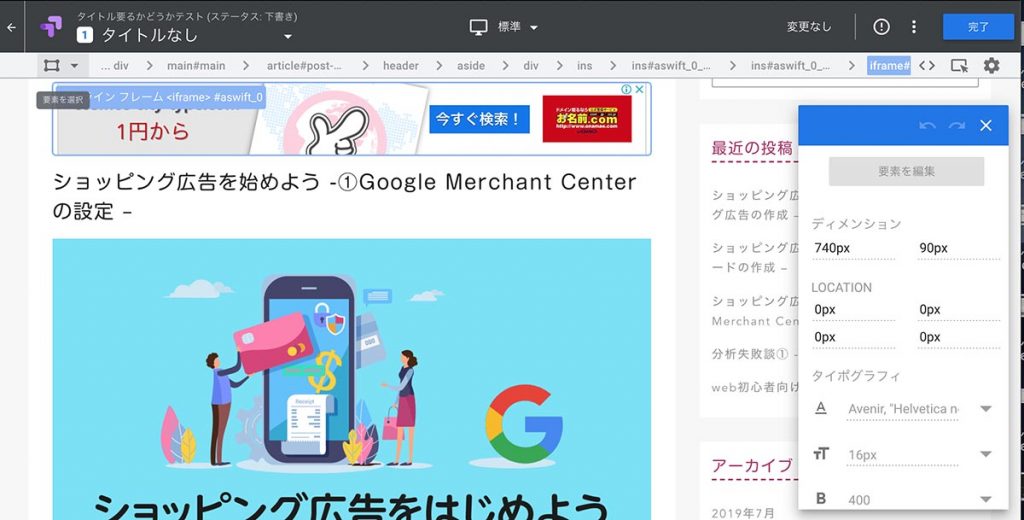
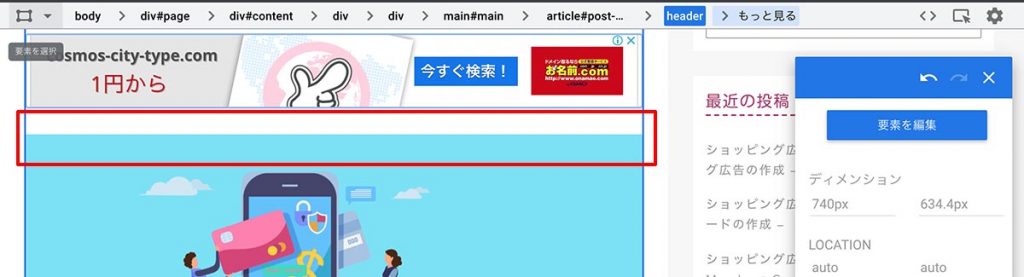
おぉ…まるでブロック型CMSのごとくLP内の要素を編集する事ができます。

画面内の要素(画像とか文字とかボタンとか)を選択すると、右のウィンドウで「要素を編集」を選ぶことが出来ます。

ここで色変えたりテキストの内容変えたりなど様々な編集ができます。
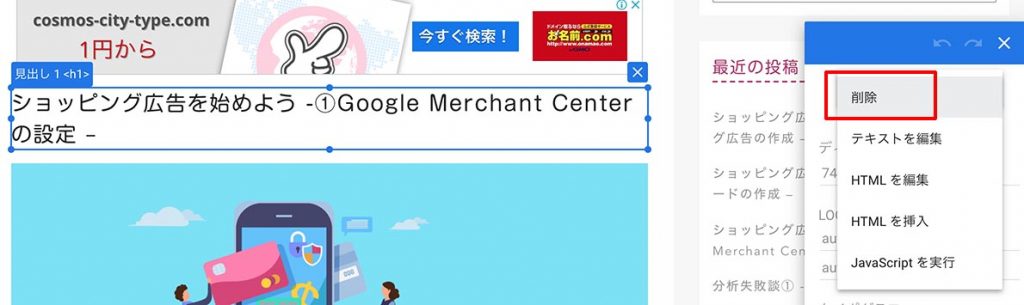
今回は「あるorなし」で試してみたいため、「削除」を選択してみました。

きえた…スゲー

右上の「保存」を押して

「完了」を押すと

元の画面に戻り、パターンが作成されました。他にもパターンを作りたければ(例えばボタンの色を3色から試したい、など)「パターンを追加」から増やすことも出来ます。
その他設定

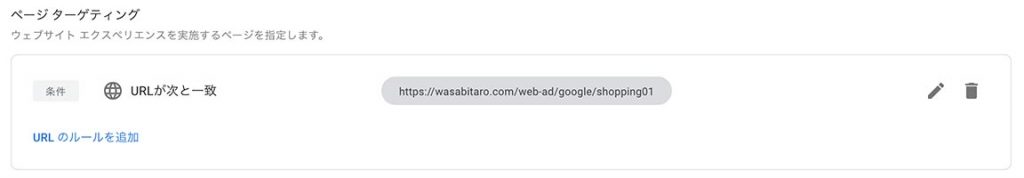
他にも「ページターゲティング」でURLのルールを追加できたり…

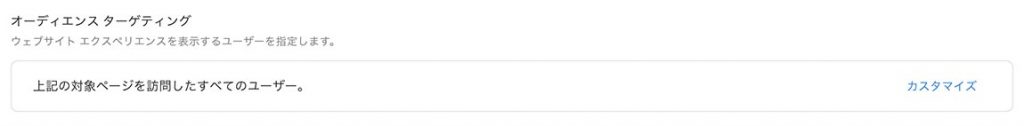
対象とするユーザーを限定したり、など細かい設定も追加することが出来ます。

どこをづういう風にテストしているのか、説明欄にメモっても良いでしょう。
オプティマイズタグの設置
この辺りから少し小難しくなってきます。

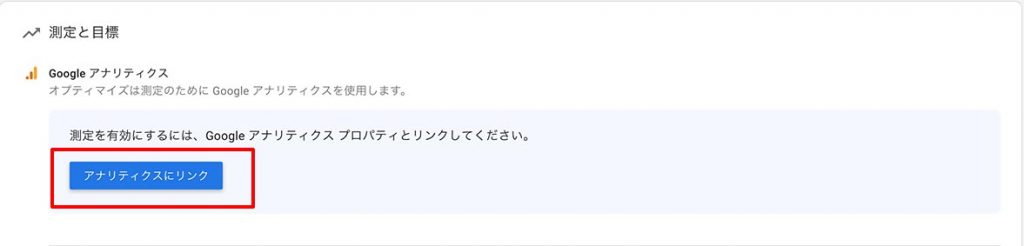
「測定と目標」欄からアナリティクスを連携しましょう。

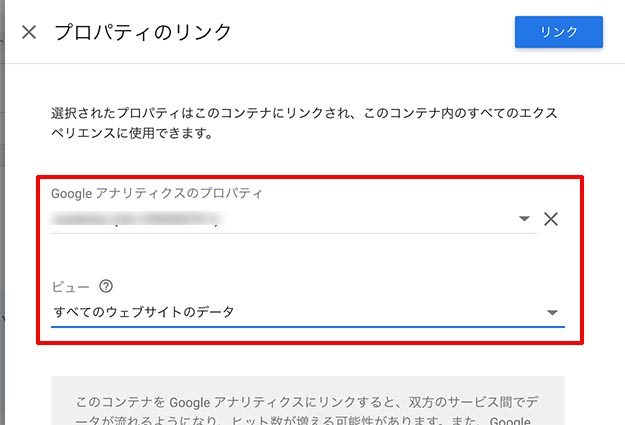
同じグーグルアカウントでアナリティクスアカウントがあれば、自動的に項目が出てきます。該当のLPの「プロパティ」と「ビュー」を選択しましょう。
ここまでやってみようって人だから大丈夫だとは思うけど、もしアナリティクス設置していなければこちら

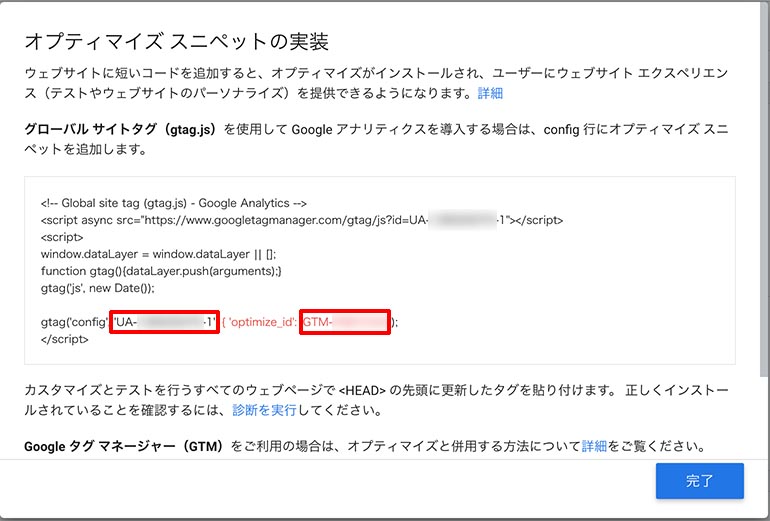
はい出てきました、オプティマイズのタグです。「UA-oooooo-1」はタグマネ用のタグ、「GTM-oooooo」がオプティマイズ用のタグです。LPに自力で貼る場合は上記タグを<head>タグの直下に設置しましょう。
以下はタグマネージャで設置する場合の設定です。

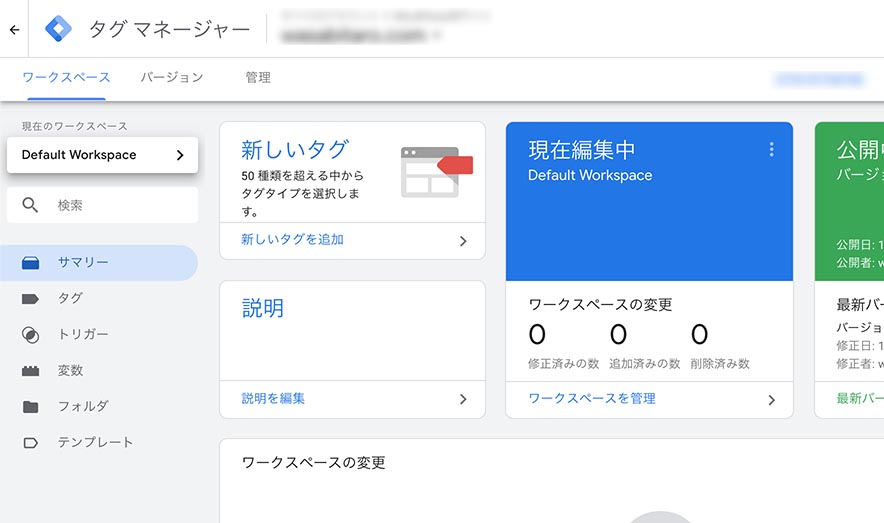
おなじみタグマネージャの画面です。
いちおうリンクを貼ってみる

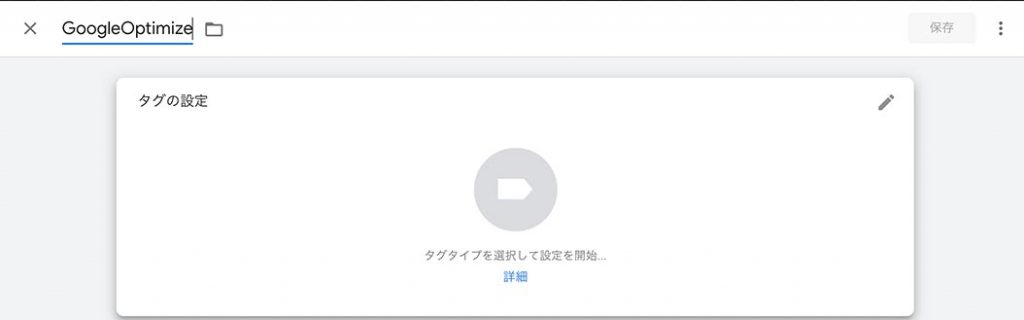
新たなタグを作成します。

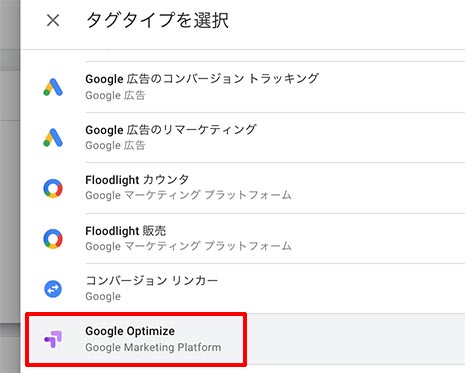
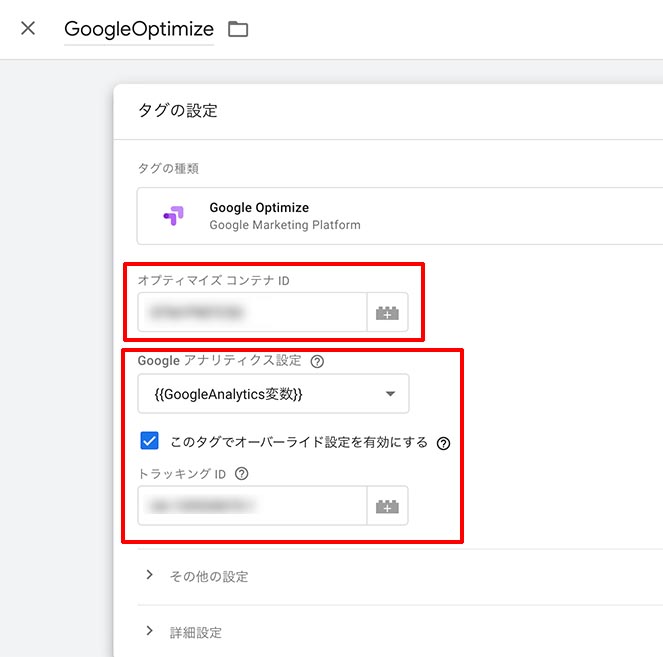
タグタイプはもちろん「Google Optimize」

「オプティマイズコンテナID」に先程の「GTM-0000000」のGTMから始まるタグを貼り付けましょう。
アナリティクス変数欄はアナリティクス設置時に作成した変数を、「オーバーライド設定」にチェックを入れ「トラッキングID」は先程の「UA-000000-1」とUAから始める変数を入力します。

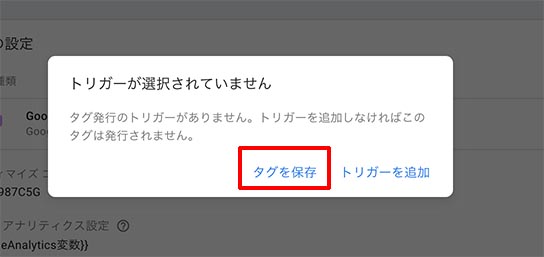
そして、なんとトリガーを設置せずに保存します!

もちろん怒られますが、後々の設定でOKとなるので現時点ではこれで保存

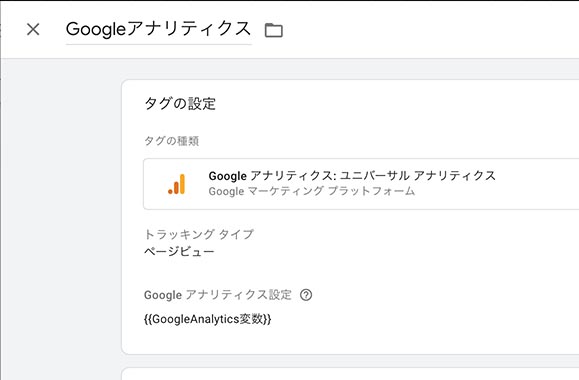
そして、すでに設置しているであろう「アナリティクスタグ」に微修正を加えます!

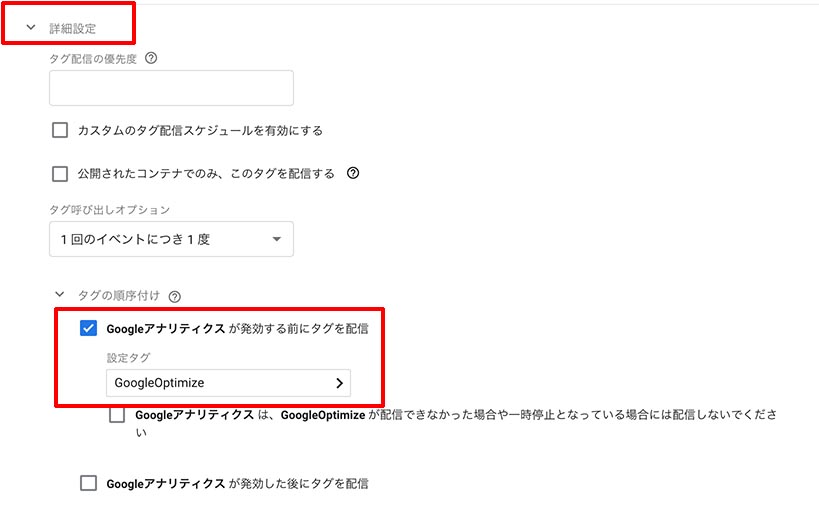
「詳細設定」から下の方の「Google Analyticsが発行する前にタグを配信」にチェックを入れます。設定タグ欄に「先ほど作成したオプティマイズタグ」を選択します。
要するに「オプティマイズタグ」を先に発火させないとページが変更されてないまま計測されるじゃん、ってことですね。

これでOKなんですが「プレビュー」でチェックしときましょうね。これでオプティマイズはともかくアナリティクスタグが外れてたら目も当てられない…
タグマネの設定は以上で、オプティマイズの画面に戻ります。

こちらもこれでほぼ完了です
目標の設定

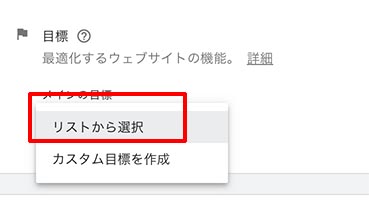
次に「目標」を「リストから選択」で選びます。

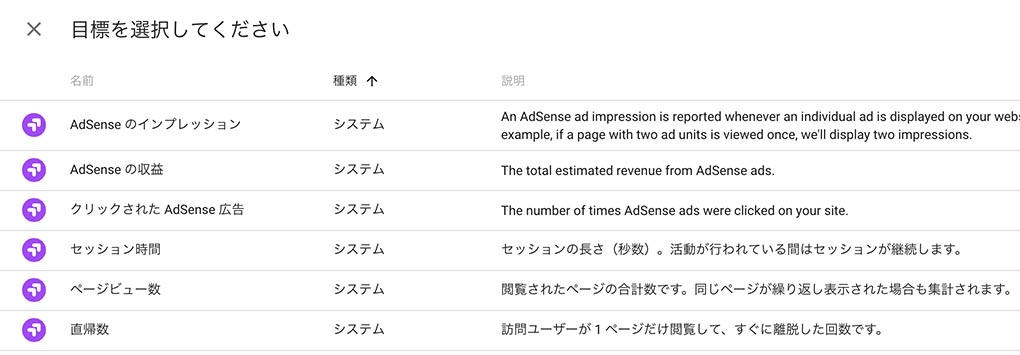
ズラっと出てきますが、基本項目+アナリティクスで設定した目標、が一覧で出てきます。
どれを目標に選ぶべき?
例えば「ボタンの色違い」によるクリック率の変化を見るのであれば、予め「ボタンのクリック数」を計測できる仕掛けがアナリティクスで設定しておく必要があります。また、ここで設定した項目「のみ」アナリティクスの画面上で見ることが出来ます。

とりあえず今回はこの2つ選んでみました。いくつでも追加することはできそうですね。ただABテストなので見る項目を少なくすために選択する指標は最低限に抑えましょう。

最後に診断を。「診断を実行」ボタンを押すと

またテストしたいページに遷移し、ふわっとポップアップが表示されます。
上記の画面なら「まぁ大丈夫」といったところでしょうか。
アンチフリッカータグについて
Googleオプティマイズは言ってしまえば「無理やりページに変更を加えている状態」なので、通信環境が悪かったり閲覧する端末の処理速度が遅かったりなどの要因で「元のページ」が見えた後に変更が反映される「ページフリッカー」が起きてしまうことがあります。それを防ぐために以下の「アンチフリッカータグ」も埋め込むことを推奨しています。以下のタグをheadタグのできる限り早いタイミング、「アナリティクスタグより前」に埋め込むことが推奨されています。なお、GTM-XXXXXXの部分は自身のオプティマイズIDを入れてください。
<!-- Page hiding snippet (recommended) -->
<style>.async-hide { opacity: 0 !important} </style>
<script>
(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;
h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);
})(window,document.documentElement,'async-hide','dataLayer',4000,{'GTM-XXXXXX':true});
</script>
以上でオプティマイズの設置は完了です。
テスト期間について
テスト期間は自由に選べますが、終了したら再開することは出来ません。また、期間を待たずして手動で停止することも出来ます。
アナリティクスでの結果確認
設置後しばらく経った後にアナリティクスでの確認方法です。

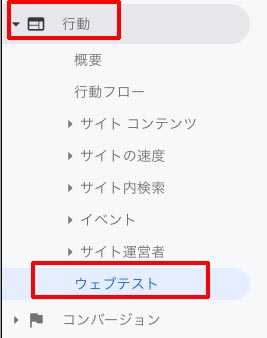
アナリティクス管理画面で「行動」の「ウェブテスト」から

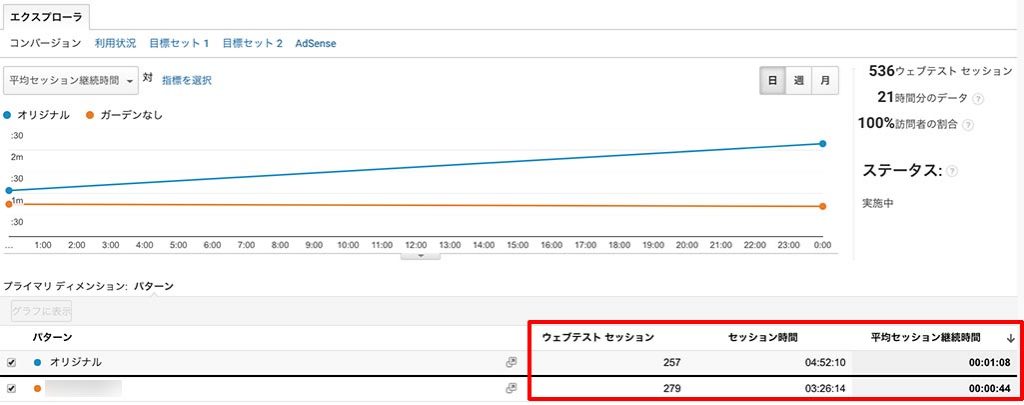
わずか一日間だけですがテストの結果です。母数は少ないですが、ほぼ「50:50」になっており、「差もしっかり出ている」ことからページの改善に非常に有効的なツールとして使えそうですね。
以上、Googleオプティマイズを使ってみよう、でした。