GoogleアナリティクスにGoogleアドセンス、コンバージョンタグに…と続けていくうちに徐々に設置するタグが増えていきます。そのたびにヘッダーを修正するのは大変です。
一度タグマネージャを設置してしまえばその負担は劇的に軽減します。タグが2つ以上なら設置を検討してみても良いかもしれません。
また、Google広告を運用しているなら、ユーザーのアクションを計測するために必須のテクとなってきます。
ここではWordPressでの導入方法についても説明しますが、Googleアナリティクスは一通り設置が終わった人が対象です。
まだアナリティクスを設置していない方はこちら
ちなみに全て2019年6月現在の画面です。タグマネージャは比較的新しいUIを採用しているのでしばらくは変化がないはず…と思いたい…。
目次
この記事の目次
Googleタグマネージャとは?

Googleが提供するサービスの一つです。最大の特徴は「タグを一元管理できる」という点です。タグマネージャのタグをサイトに設置することで、以降はhtmlファイルを修正することなくタグマネージャの画面から新しいタグを設置することができます。他にも
- バージョン機能で安心管理
- プレビュー機能で動作確認できる
- 無料
など、使いやすい機能が満載。コンバージョンタグや特定のクリックを検知する「イベント」もここから設置することが出来るのでGoogle広告運用者には欠かせないツールです。
Googleタグマネージャを設置してみよう
というわけで早速タグマネージャのサイトにアクセス。
https://www.google.com/intl/ja/analytics/tag-manager/use-policy/

ログインしていない、もしくは複数アカウントでログインしている場合は右上の「ログイン」から。

もちろんタグマネージャを選びます。

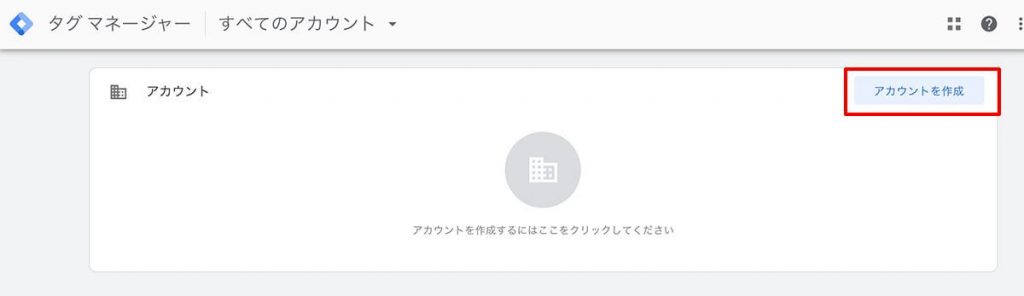
タグマネージャのTOP画面です。初回なので何もない空間ですが、右上の「アカウント作成」のボタンを押しましょう。

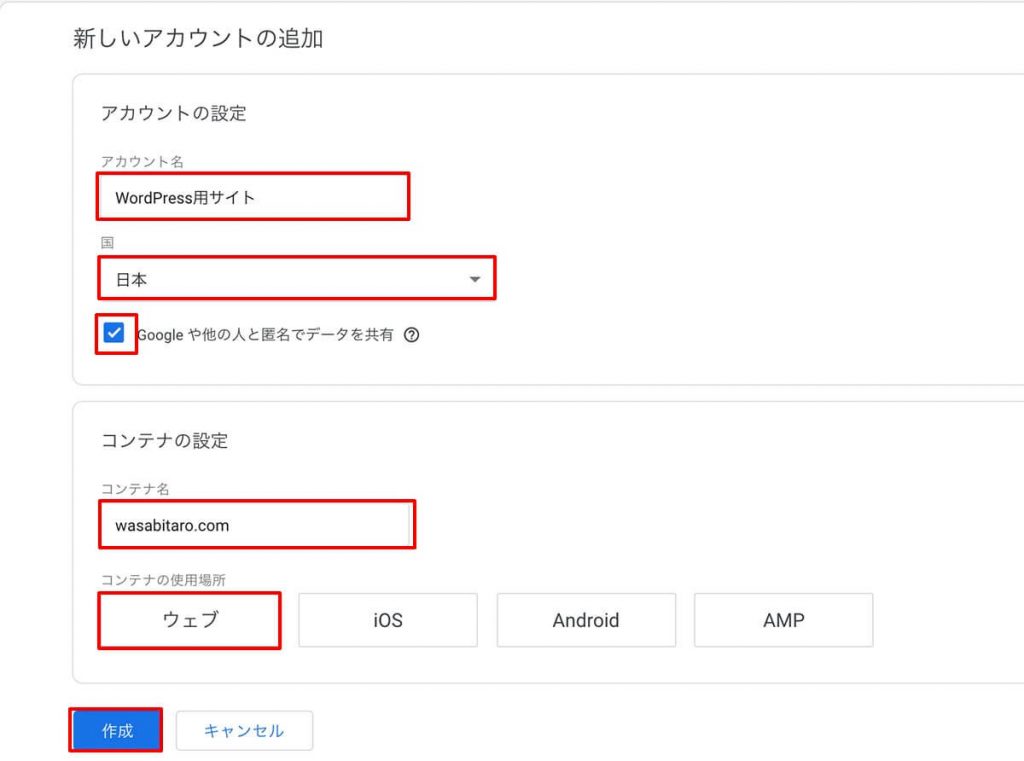
初期設定画面です。
- アカウント名…なんでも良いのでわかりやすい名前を
- 国…日本にお住まいなら日本を
- その下のチェックボックス…入れても問題有りません
- コンテナ名…わかりやすくドメインを入れました
- コンテナの使用場所…今回はブログなので「ウェブ」を選びました
適当に見えるかもしれませんが、後自分で見てわかる名前なら問題ありません。
以上を入力し、「作成」を押します。

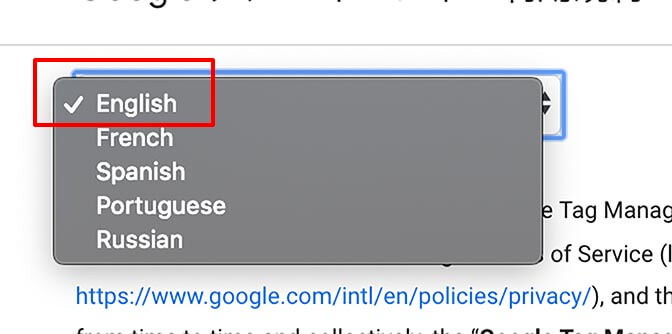
利用規約が出ます。さっぱりわからん…日本語を選ぼうとすると

ないんだな、これが。一番お得意な言語で読んでみて下さい。英語苦手なので何かとんでもないことが書いてあっても責任は持てません…すみません…

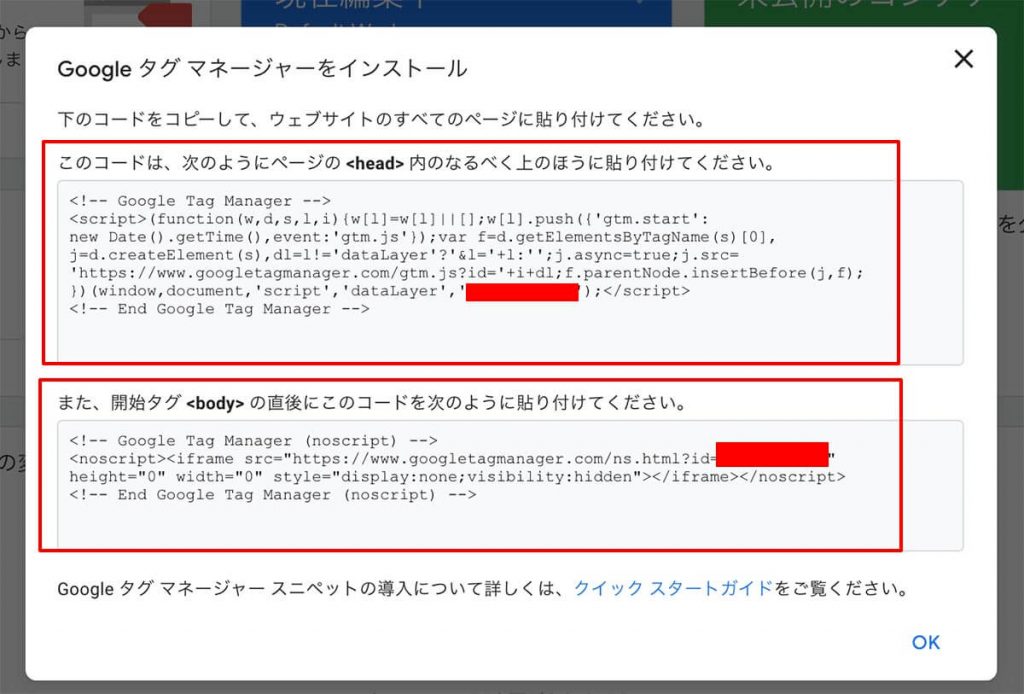
規約に同意すると、「このタグ貼り付けてね」画面が出てきます。タグマネージャはあらゆるタグに対応するためにタグを2つ、計測したいページ全てに貼る必要があります。
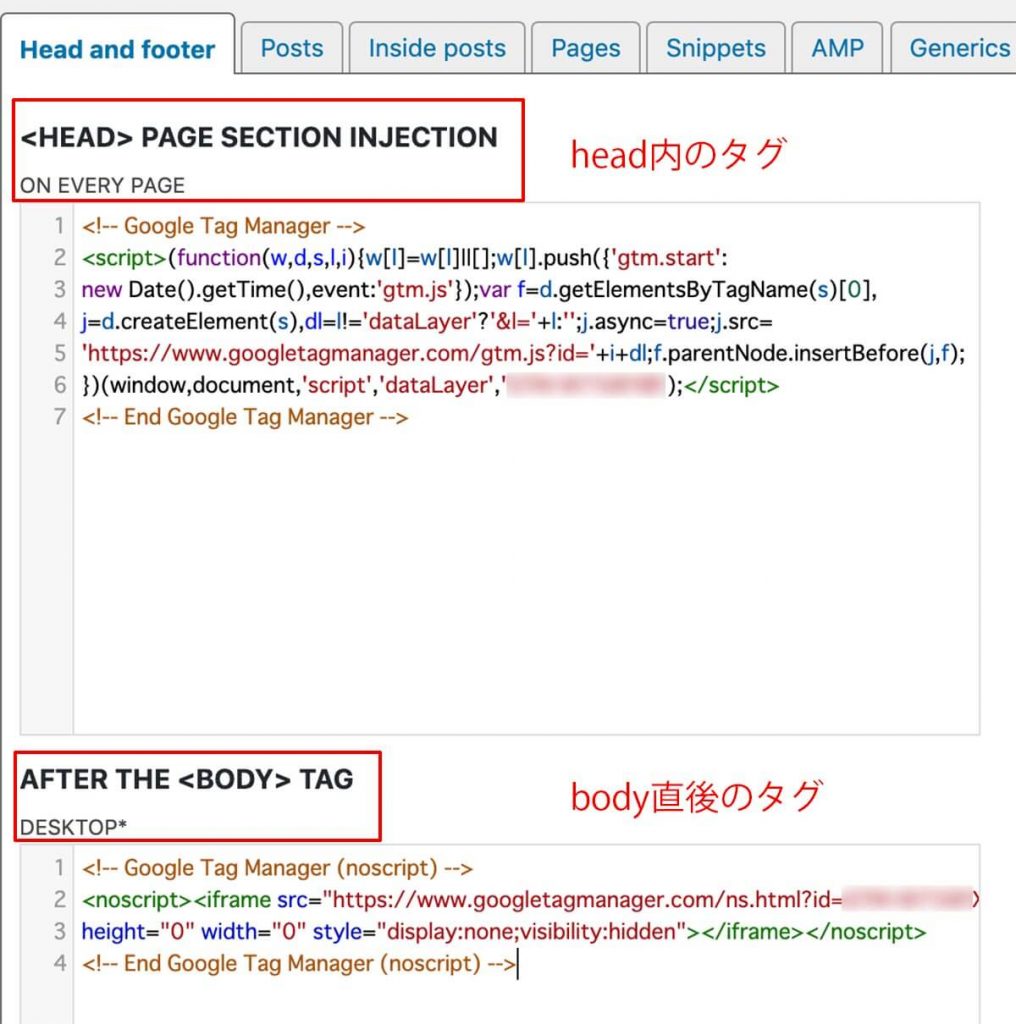
- <head>内
- <body>直後
自身でhtml書いてサイトを作られてる方は上記の通りタグを貼り付けて下さい。
しかし、世の中の大抵のタグはhead直後、最近のjavaScriptなんかはbody終了直前をおすすめされるので、この辺りはWordPressなどCMSでも標準装備だったりしますが、実にこの「body直後」が実にやっかいだったりします。ここからはWordPressの場合の設置方法を紹介します。WordPressじゃない方は読み飛ばして下さい。
WordPressの場合
ちなみに作例のWordPressのバージョンは5.2.1です。

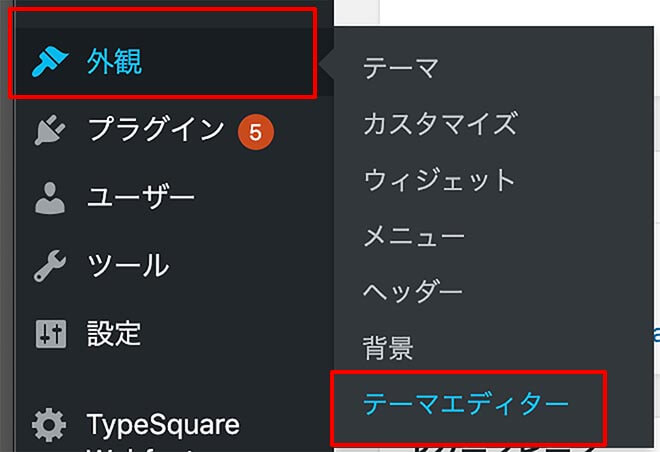
左メニューからおなじみの「テーマエディター」に入ります。
標準テーマの場合
標準テーマといいつつも「body開始直後」を編集できるテーマはこちらに該当します。

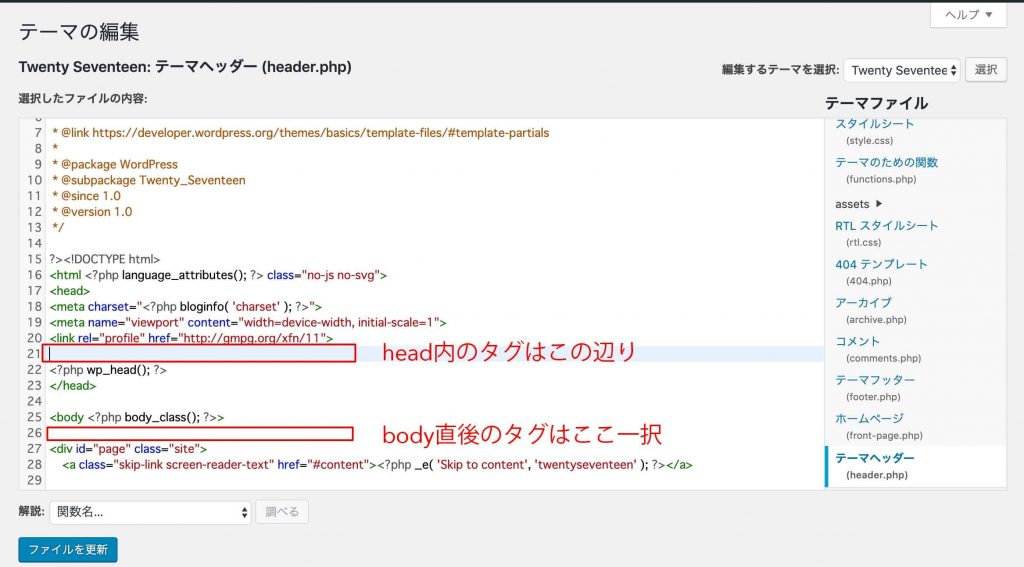
標準テーマの「twentyなんとか系」なら「body開始直後」にもタグを追加できます。また、テーマによっては同様に追加できるものもあります。
右のテーマファイルから「header.php」を選んで上記の画像の場所にそれぞれ「head内タグ」「body開始直後タグ」を入れましょう。head内タグは出来る限りhead内の序盤に入れといて、と書いてありましたがそこまで神経質にならなくてもOKです。むしろbody開始直後タグはデフォルトでこの位置以外ありえないので注意して下さい。
標準テーマじゃない場合
標準テーマじゃない場合、としましたがbody開始直後にタグを入れることができないテーマ全てです。

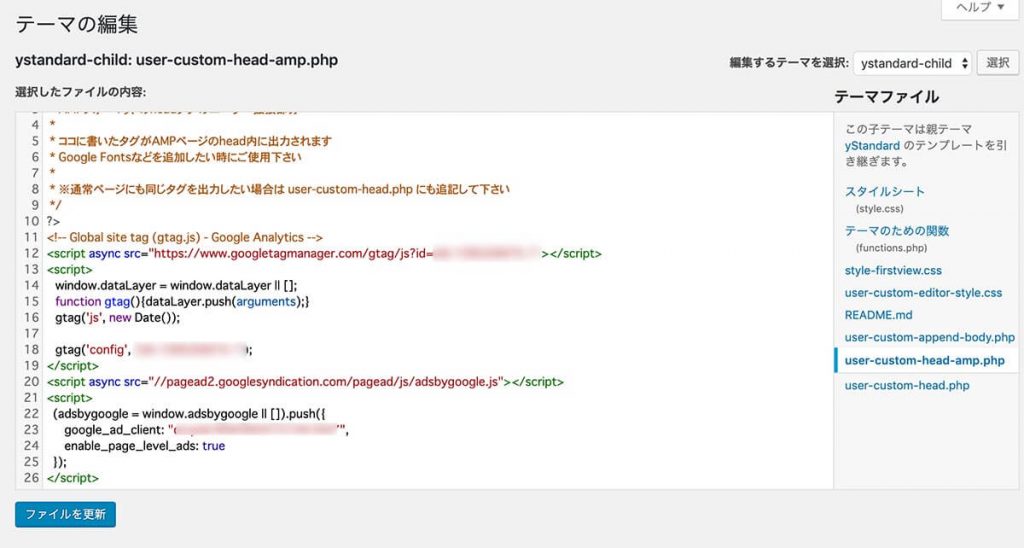
シンプルで大好きな「y-standard」のテーマにはヘッダーには追加できるものの、body開始直後にタグを入れる設定がありません。(body終了直前は有る)さぁどうするか…選択肢は2つ
- php引っ張り出してテーマファイルに書き加える
- プラグインに頼る
何度か画面真っ白を経験したので極力プラグインは入れたくない派、ですが今回はプラグインを選択しました。
プラグインを頼ってみよう

タグ追加関係でいくつかプラグインはありますが、中には「ヘッダーにしか追加できないプラグイン」も存在する模様。そんなんテーマの編集で書けばいいやん…というレベルのものも有るので注意!!
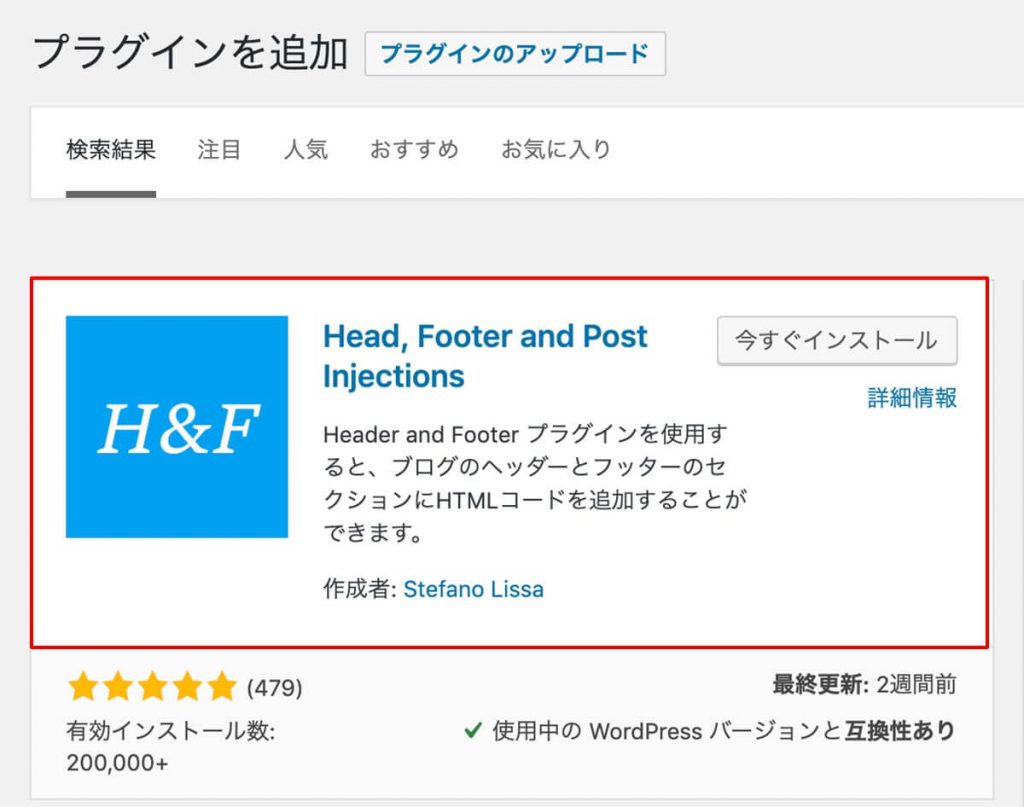
そんな中でオススメはこちら。日本語版がないのがやっかいですが…
Head, Footer and Post Injections
プラグインをインストールし「有効化」すると…

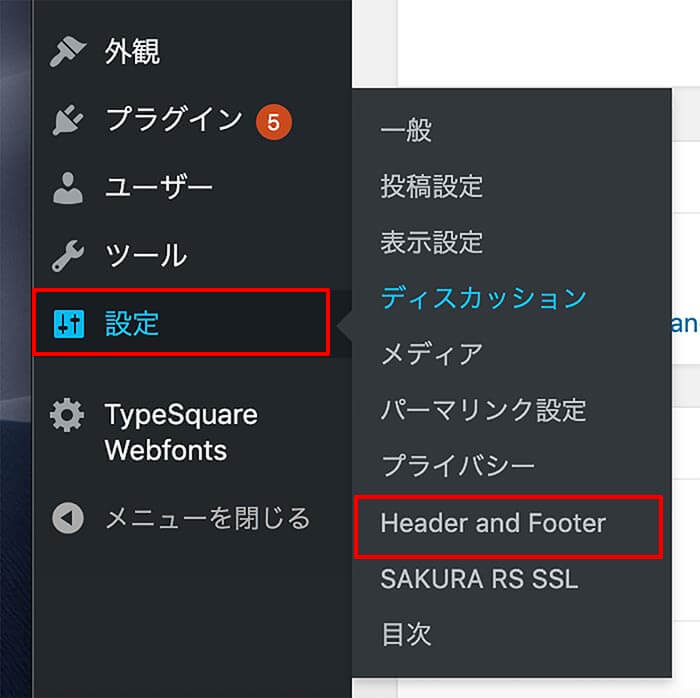
設定のところに「Header and Footer」が追加されています。外観とかの欄に追加されないので地味に気づきにくいのが難点。

上記の画像のようにタグを入れるだけで所定の場所に追加してくれます。それだけでなはく、body終了直前にも追加できたります。テーマファイルを書き換えることなく対応できます。コレむちゃくちゃ便利やん…
以上でタグマネージャの設置は終わりです!
ここからアナリティクスのタグ設置に入ります。
Googleアナリティクスタグの設置
タグマネージャの画面に戻ります。タグやらトリガーやら変数やら小難しい言葉がたくさん出てきますが、これらは本格的に使用する際に説明しますので今回は何も考えずに設定しましょう。

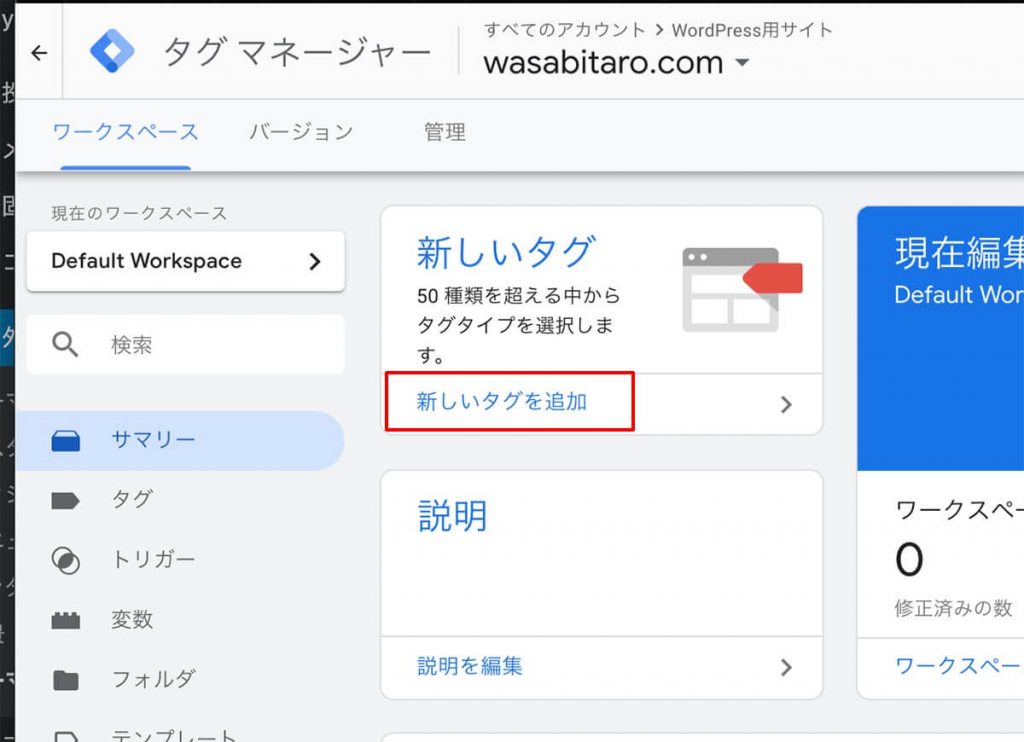
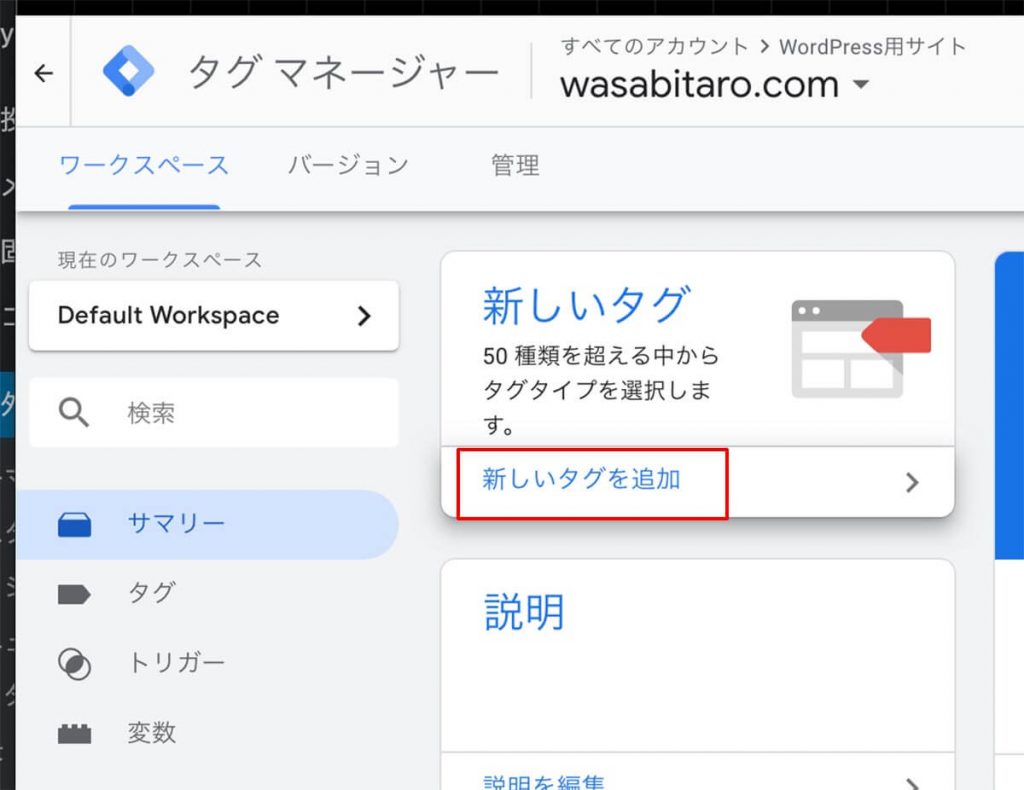
まずは上記の画面から「新しいタグを設置」

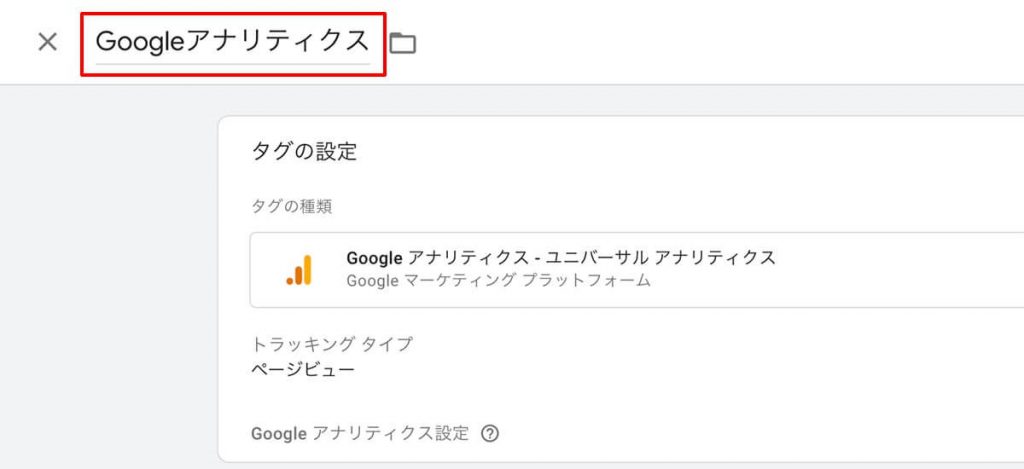
まずは名前を入力します「Googleアナリティクス」などわかりやすい名前がオススメです。

「タグの選択」欄を押すと画面右側からタグのリストが迫ってきます。今回は「Googleアナリティクス・ユニバーサルアナリティクス」となぜか小難し名前のアナリティクスタグを選択します。
(少し前までは「従来のアナリティクスタグ」とかさらに分かれててややこしかったんですが、いつの間にかなくなってますね…)

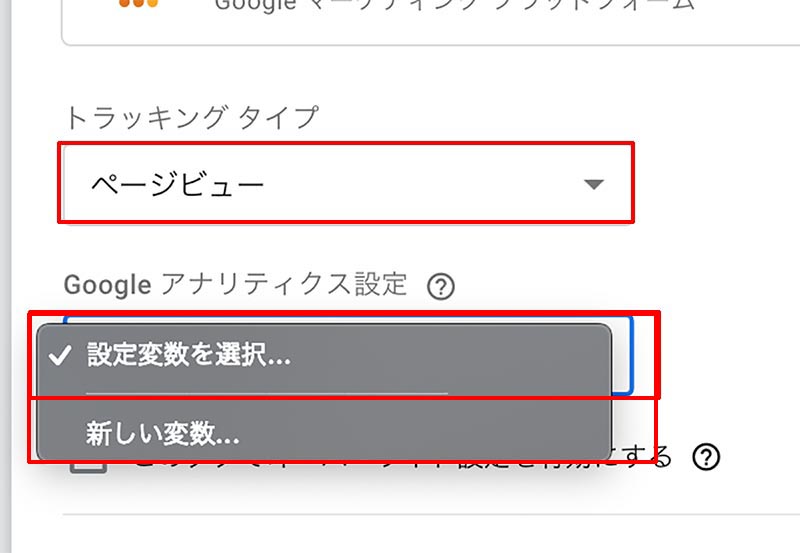
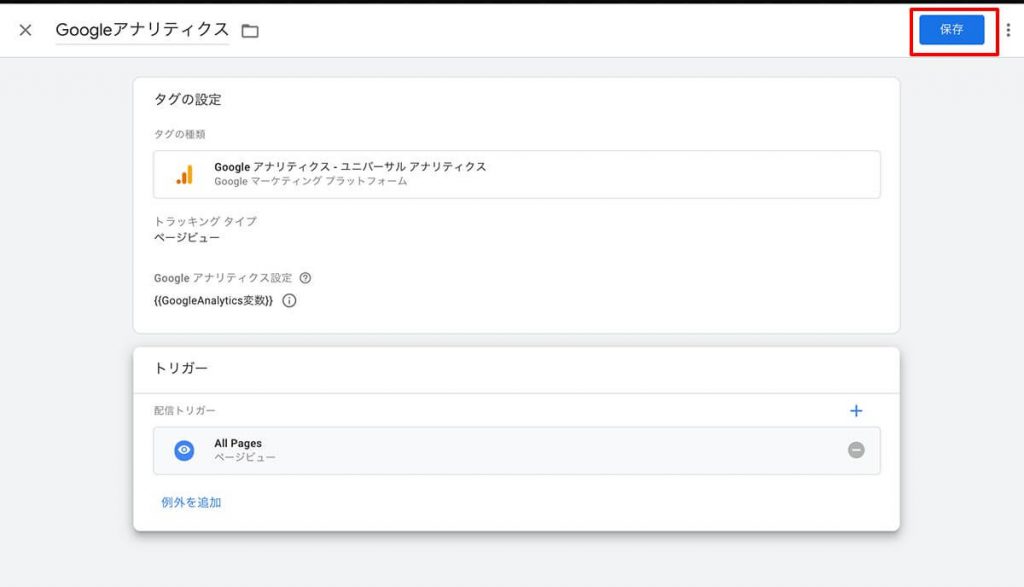
「トラッキングタイプ」は「ページビュー」を。Googleアナリティクス設定は「設定変数を選択」から「新しい変数」を選択します。

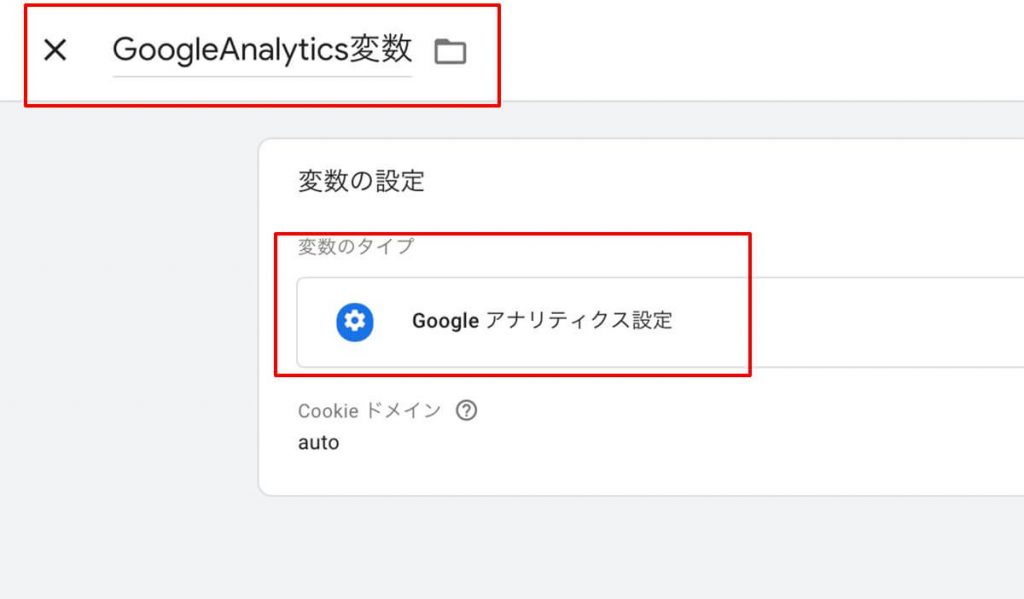
変数の設定画面に。名前は「Googleアナリティクス変数」のように変数とかつけて差別化しましょう。「Googleアナリティクス設定」をおすと…

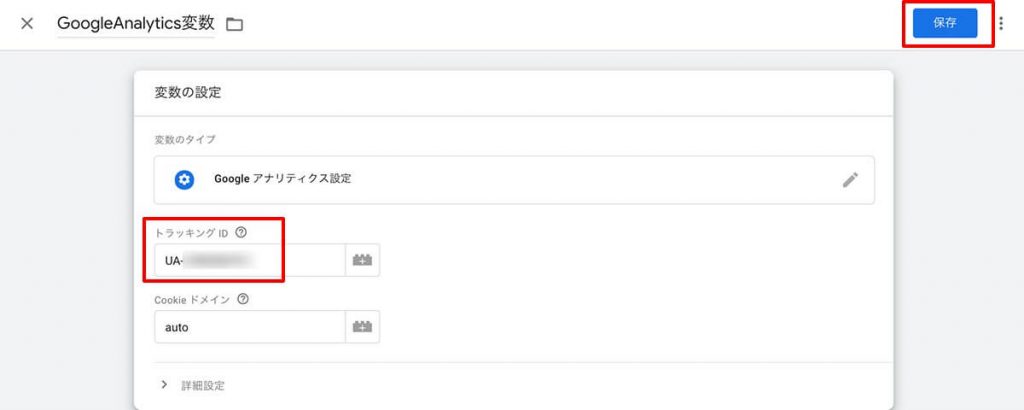
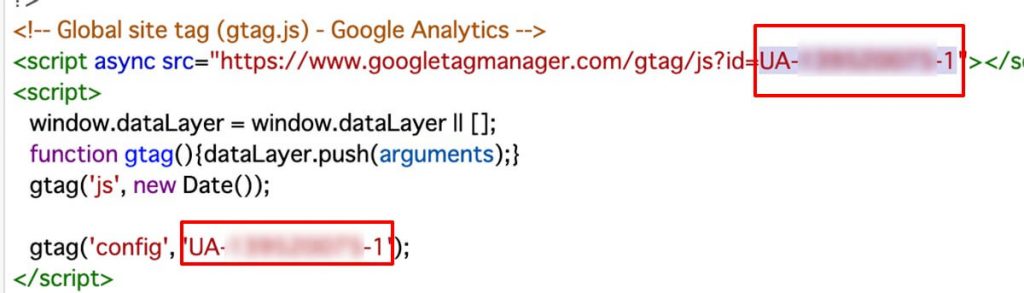
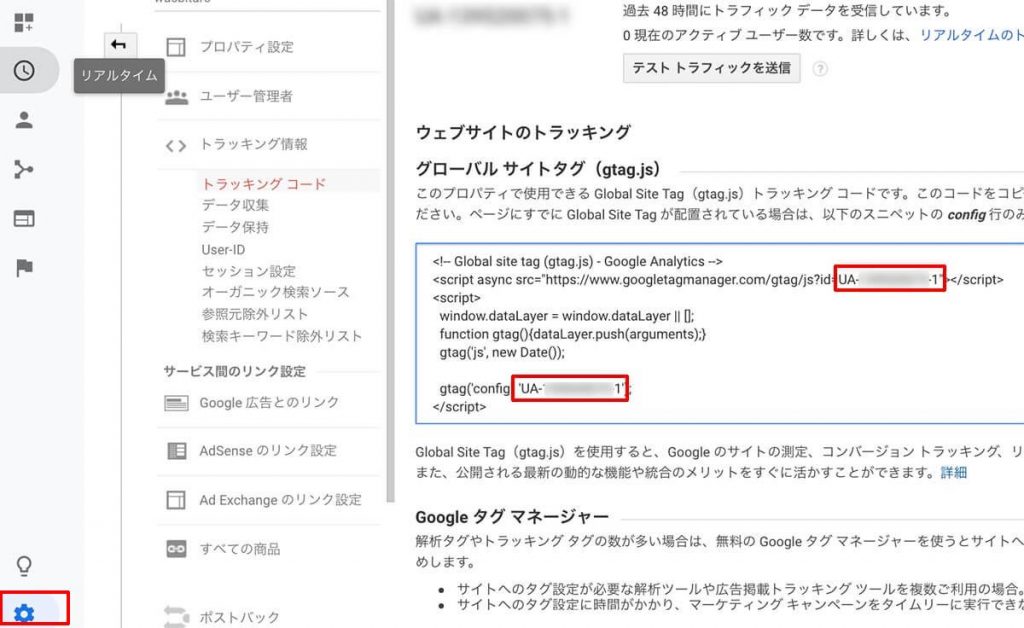
例のトラッキングIDを聞かれます。「UA-000000000-1」みたいなアレです。UAから最後の1まで全て必要です。

まだサイトのヘッダーやWordPressのカスタムテーマに残っていればそこから持ってきましょう。

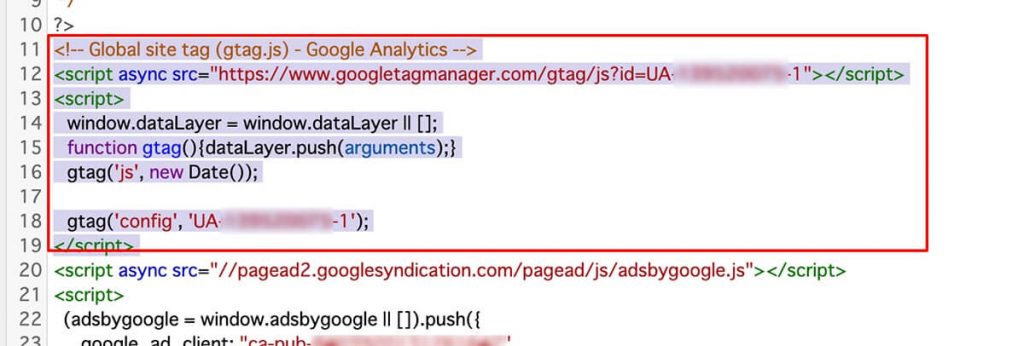
もう消しちゃったよ!という方はアナリティクスの画面から。
左タブ下部の「管理」から「トラッキング情報」「トラッキングコード」で確認できる上記の赤枠部分から持ってきましょう。

ここでタグの設定は完了ですが、まだ終わりではありません!保存しないで!
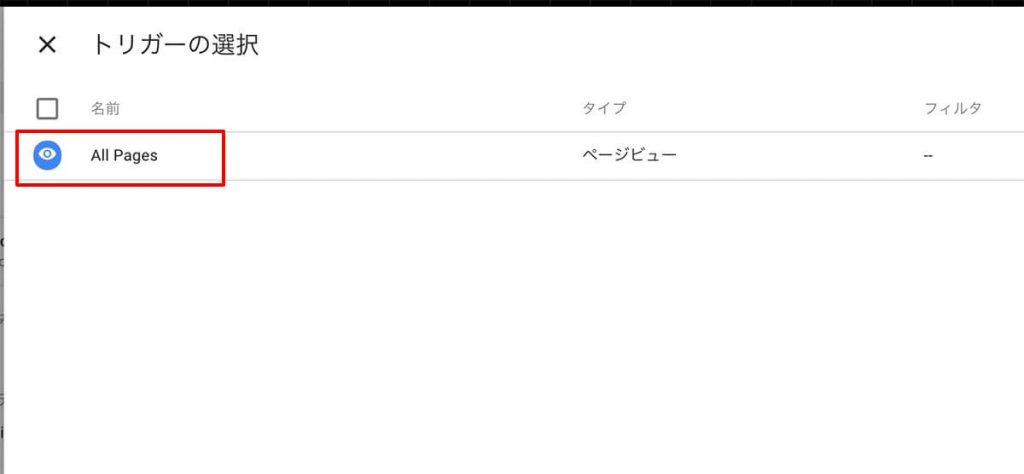
下の「トリガー」を設定する必要があります。下部の「トリガー」のどこでも良いので押してみましょう。

トリガーはデフォルトで一つしかありませんが、一つしか無い「All Pages」を選択します。

これでようやく設定終了です。右上の「保存」を押しましょう。

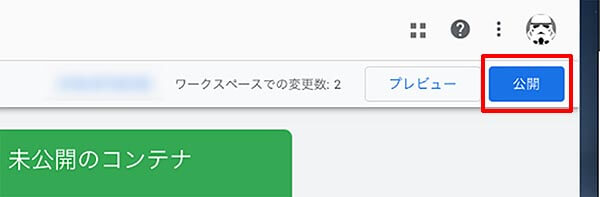
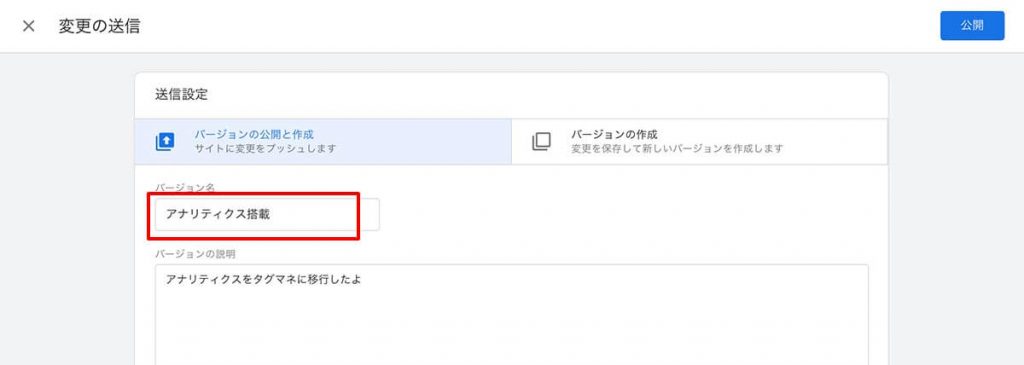
タグマネージャの管理画面に戻ってきました。現状ではまだサイトには反映されていない右上の「公開」を忘れずに押しましょう。

公開すると「バージョン作成」画面に入ります。これは必須ではありませんが、過去の状態に戻したいときに名前がないとどのバージョンに戻してよいか判断がつかなくなるため、「設定したタグ名」などわかりやすい名前をつけましょう。

そしてサイトにまだ残っているアナリティクスタグはもう不必要なので消しておきましょう。
以上でアナリティクスの設定は終わりです。
Google アドセンスの設定
つづけてGoogleアドセンスの設定に移ります。アドセンスなんか設置しないぜ!という方は次の動作確認まで読み飛ばして下さい。

アナリティクスの場合と同じように「新しいタグを追加」します

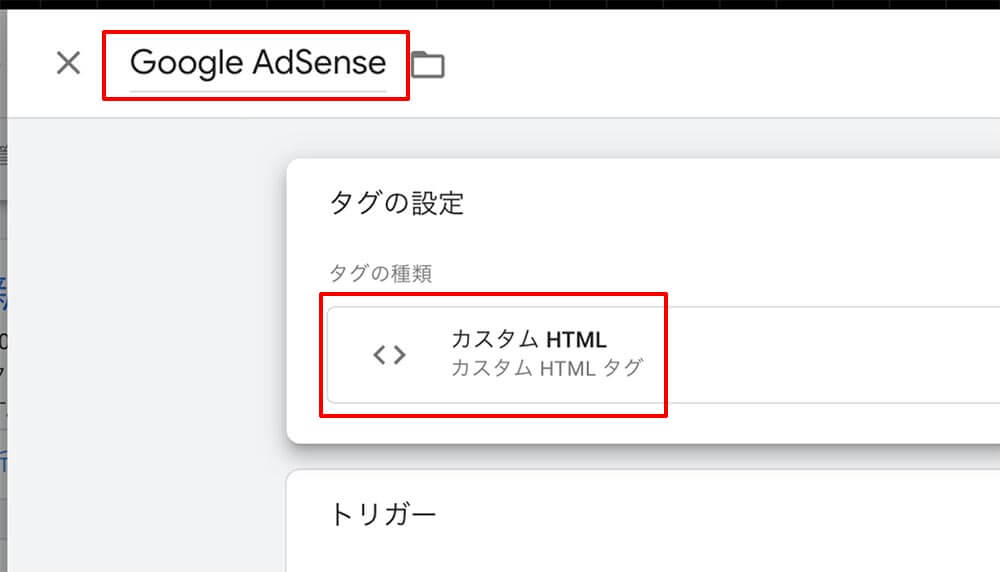
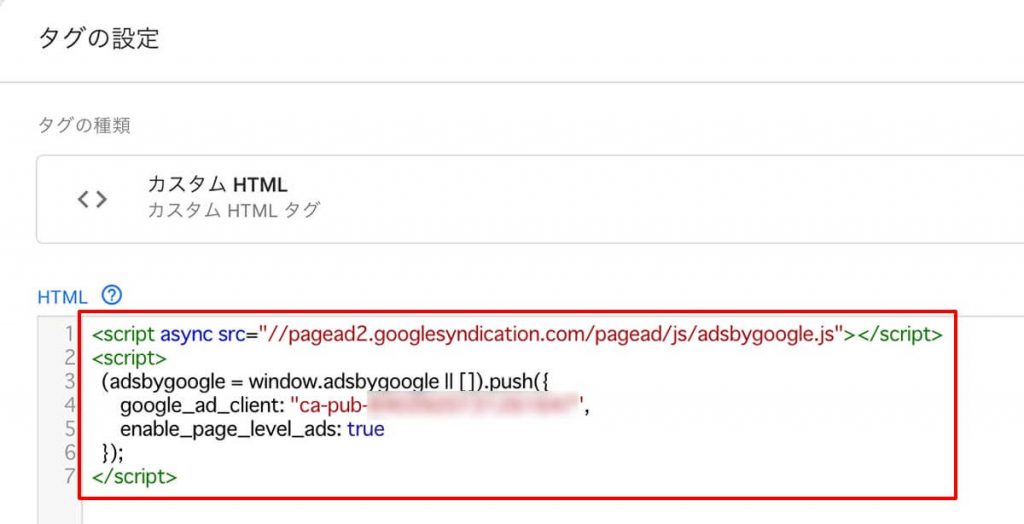
タグの名前は「Googleアドセンス」などわかりやすい名前で。タグの種類は「カスタムHTML」を選びます。

HTML入力画面が出てくるので、アドセンスの「トラッキングコード」をまんま貼り付けましょう。

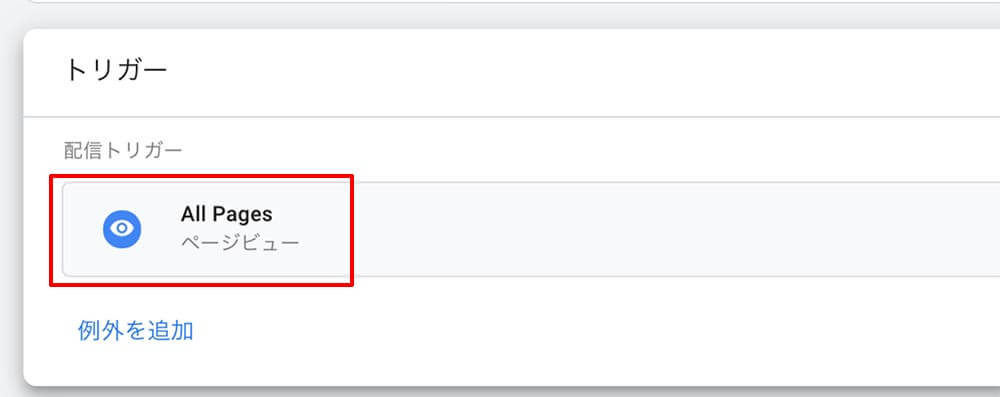
トリガーはアナリティクス設置時と同じ「All Pages」を選択します。

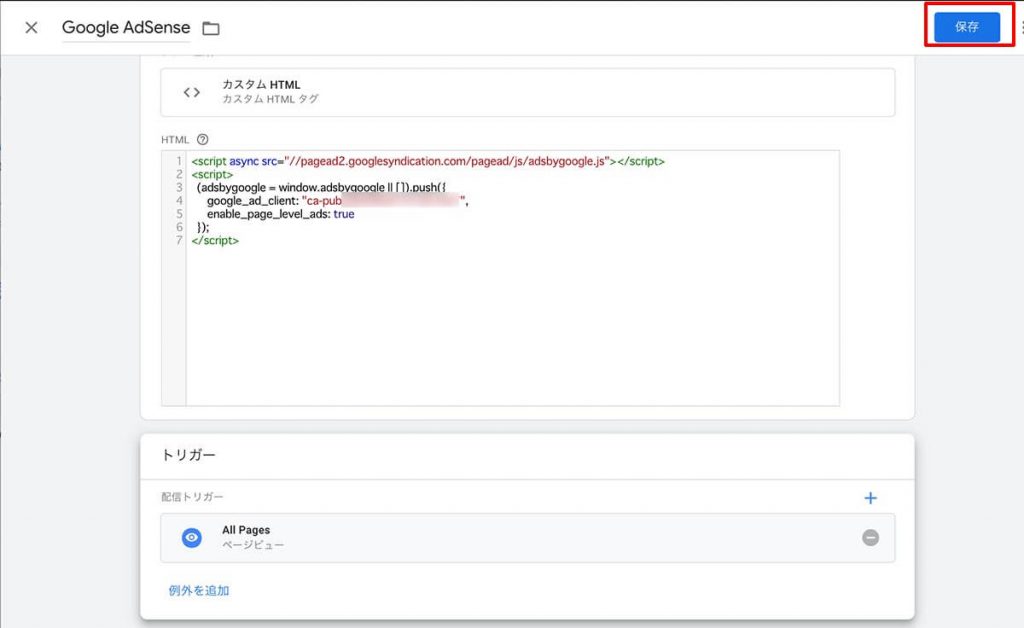
全体はこのような設定です。簡単ですね。右上の「保存」し「公開」しましょう。

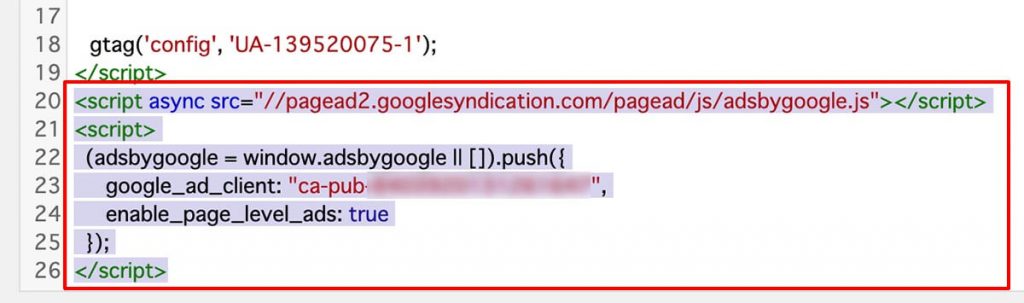
アナリティクスと同様にサイトにアドセンスのタグが<head>内に残っていたらもう不要なので消すのを忘れないように。
以上でアドセンスのタグの設置は終わりです。
動作確認を忘れずに
最後にタグがうまく作動しているか動作確認をしましょう。なかなか便利な機能ですが、まずは簡単な使い方を紹介します。

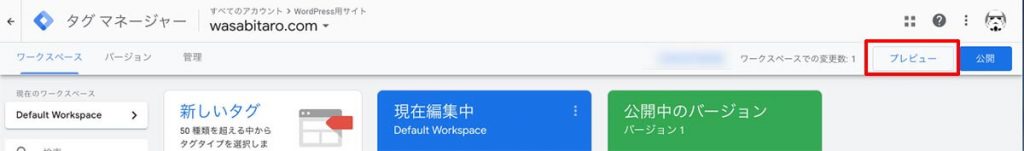
タグマネージャの管理画面です。右上の公開の隣にあるボタン「プレビュー」をクリックします。

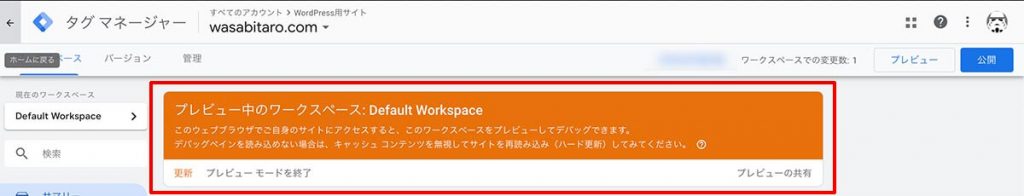
すると管理画面にオレンジのプレビューラインが現れます。この状態でタグマネージャを設置したサイトに訪問すると

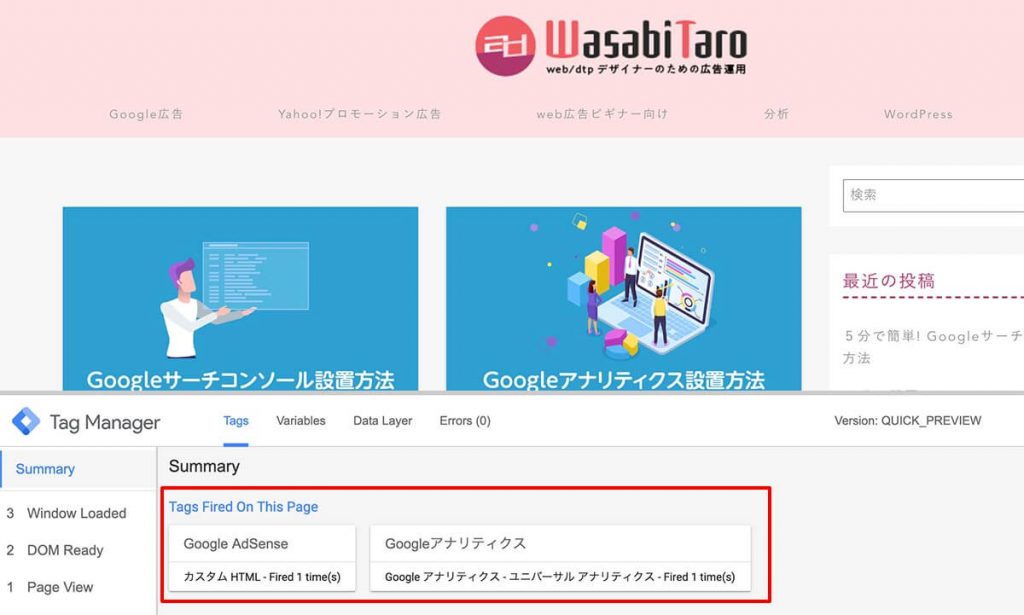
なんと下部にタグマネージャの一部が登場しています。「Tags Fired On This Page」(タグは無事発射されたぜ!的な意味?)と出れば動作確認完了です。

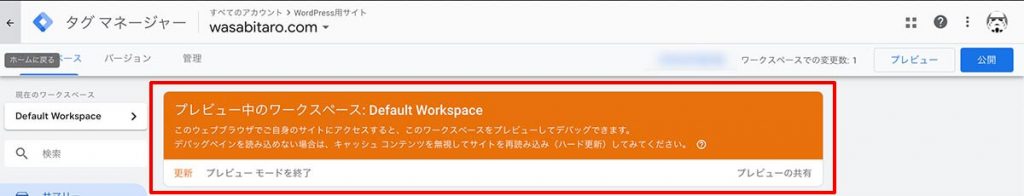
タグマネージャ管理画面に戻り、忘れずに「プレビューモードを終了」を押しましょう。また、「公開」し忘れないよう注意しましょう。
プレビューモードを終了し忘れると
同じグーグルアカウントでタグマネージャを設置したサイトを訪れるたびにページ下部からにゅっとタグ発火確認画面が出てくるので驚くこと間違いなしです。タグの動作が確認でき、ホッとしたタイミングなのでやってしまいがちですが、必ず終了までをセットに確認するようにしましょう。
以上でタグマネージャの設置方法は終わりです。
イベントトラッキングなど、タグマネージャでよく使用する設定などもまた別の機会に紹介していきたいと思います。